Инструкция по работе с изображениями на портале www.kyshtovgrad.ru
реклама

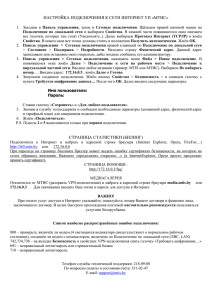
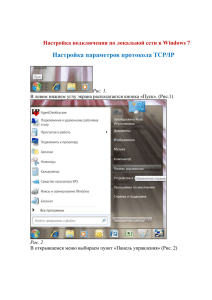
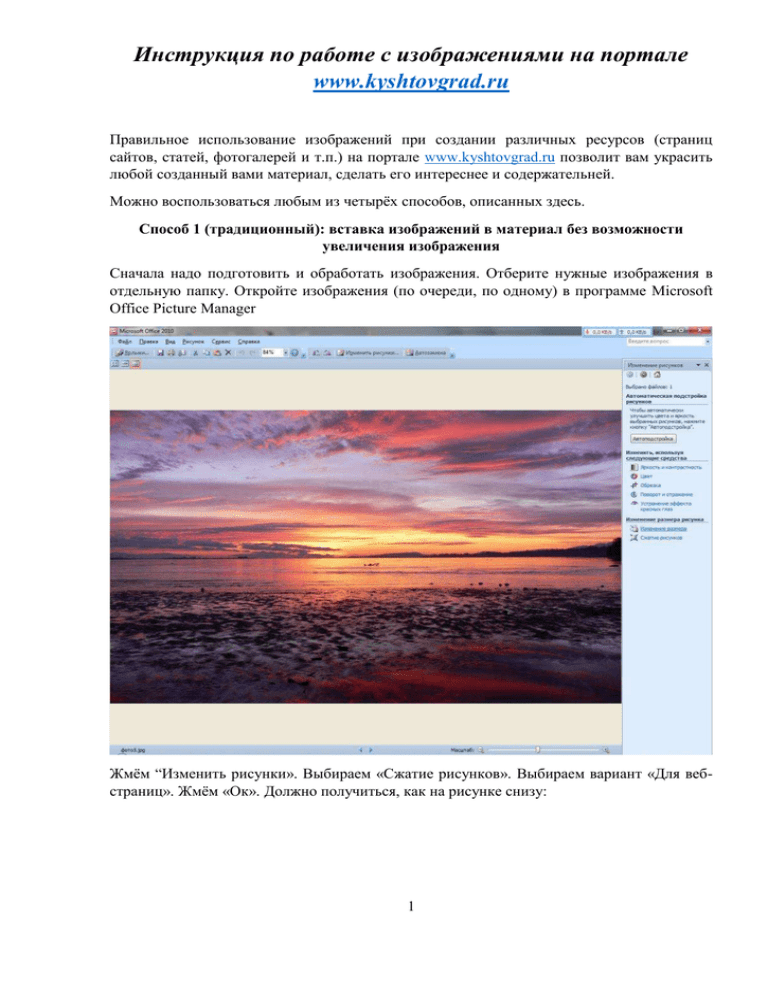
Инструкция по работе с изображениями на портале www.kyshtovgrad.ru Правильное использование изображений при создании различных ресурсов (страниц сайтов, статей, фотогалерей и т.п.) на портале www.kyshtovgrad.ru позволит вам украсить любой созданный вами материал, сделать его интереснее и содержательней. Можно воспользоваться любым из четырёх способов, описанных здесь. Способ 1 (традиционный): вставка изображений в материал без возможности увеличения изображения Сначала надо подготовить и обработать изображения. Отберите нужные изображения в отдельную папку. Откройте изображения (по очереди, по одному) в программе Microsoft Office Picture Manager Жмём “Изменить рисунки». Выбираем «Сжатие рисунков». Выбираем вариант «Для вебстраниц». Жмём «Ок». Должно получиться, как на рисунке снизу: 1 Сохраняем (меню «Файл» - «Сохранить»). Закрываем программу. Теперь ваша картинка, которую вы обрабатывали, стала меньше в размере и весе. Сделайте такую обработку со всеми рисунками или фотографиями, которые вы хотите поместить в текст. Обработка закончена. Можно приступить к вставке изображений в материал. Примечание: если ваш файл (например, после сканирования) имеет формат не .jpg, а другой, то рекомендую вам обязательно переформатировать его в тип .jpg. Иначе, могут быть проблемы с его загрузкой и просмотром. Фотографии с фотоаппарата, как правило, всегда .jpg. Проверяется так: Правой кнопкой по файлу – Свойства. Читаем «Тип файла». Если .jpg, то всё хорошо. Если нет – читаем ниже. Переформатирование: открыть файл в программе Microsoft Office Picture Manager. Выбираем в меню «Файл» - «Экспорт». Справа открылась панель. Там находим «Формат файлов для экспорта». Выбираем «Рисунок в формате JPG». Ниже сразу же выбираем в строке «Размер файла для экспорта» - «Документ - крупный (1024х768 точек)». Жмём «Ок» ниже. Готово! Теперь ваш файл, уже обработанный и готовый к публикации с нужным разрешением и типом лежит в той же папке, где был необработанный другого типа файл. Будете загружать – не перепутайте файлы! Они внешне похожи. Далее поместим картинку в материал, который создаём (в текст): 2 Выбираем тип создаваемого материала (у меня в примере это «Страница»). Набираем (или копируем из Word) текст. Помещаем курсор в то место текста, где вы хотели бы увидеть изображение. Находим на панели инструментов редактора значок «Изображение» (картинка в виде домика на зелёном фоне). Появится следующее окно: 3 Выбираем здесь кнопку «Выбор на сервере». Откроется такое окно: Выберите в левом верхнем углу кнопку «Загрузить». Откроется небольшое окно рядом. Нажмите в нём «Обзор». И выберите обработанное изображение на вашем компьютере. На верхнем рисунке все эти окна показаны. Выбираете рисунок, нажимаете кнопку 4 «Открыть». Окно с выбором изображения закроется. В малом окне сверху выбираем «Загрузить». Ждём окончания загрузки. Загрузка закончится тогда, когда появится информация о файле в правой части окна и появится сообщение об окончании загрузки. Само изображение откроется в нижней части экрана. Затем можно закрыть малое окно. Получится вот так: Обратите внимание: кнопкой «Удалить» теперь вы можете удалить ненужное изображение с сервера, сначала выделив его. Раньше такой возможности не было. Жмём кнопку «Insert file» на верхней панели (там ещё значок в виде зелёной галочки). Получим следующее окно: 5 Впишите по цифре «1» в поля «Граница», «Гориз.отступ», «Вертик.отступ». Это придаст изображению симпатичный вид, появится тонкая чёрная рамка вокруг него. Жмём «Ок». Изображение вставится в материал, где был ваш курсор. Вот так: 6 Вы можете вставлять любое кол-во изображений. Так же вы можете за точки, что по краям изображения, менять его размер, перетаскивать изображение в любую часть текста курсором мыши и делать другие действия, используя кнопки управления на панели редактора. После вставки всех изображений сохраните материал кнопкой «Сохранить» внизу материала или нажав на кнопку «Сохранить» на панели редактора. Обратите внимание, что описанный способ не позволяет просматривать изображения в увеличенном формате. Такой способ годится для случая, если содержимое изображений не так важно для пользователя. Гораздо лучше сделать изображения в виде фотогалереи (фотоальбома), чтобы их можно было просматривать отдельно. Способ 2: создание фотогалереи. Отберите изображения для фотогалереи. Сначала мы их обработаем. Обработка производится в той же программе, но немного другим способом. Откройте обрабатываемое изображение в программе Microsoft Office Picture Manager Выберите «Изменить рисунки». В открывшейся справа панели выберите «Изменение размера». Затем выберите вариант «Произвольные ширину и высоту» и введите в левое поле число 1024, а во второе 768. Жмём «Ок». И сохраняем рисунок. Должно получиться так: 7 Примечание: можно выбрать вариант «Документ - крупный (1024 х 768 точек)». Он есть чуть выше, в поле, где можно выбрать вариант флажком. Закрываем программу. Обработайте так все изображения, которые вы поместите в коллекцию. Теперь создаём материал, например, страницу. В основное поле вводим нужный нам текст – описание альбома и другую информацию. Далее, когда текст введён (или скопирован из Word) переходим к размещению фотографий. Найдите пониже поля для текста (крутите страницу вниз!) кнопки для загрузки изображений. Кнопкой «Обзор» выбираем обработанный ранее рисунок. А кнопкой «Загрузить» загружаем его на сервер. Появится уменьшенное изображение картинки рядом с кнопками. Вы можете удалить изображение кнопкой «Удалить». Так же вы можете поменять очерёдность показа картинок за значок в виде крестика слева от уменьшенных картинок. Кнопкой Add another item вы можете добавить новое поле для загрузки изображения. Всё это показано на рисунке ниже. Ознакомьтесь: После добавления всех изображений жмём «Сохранить» в самом низу материала. Галерея готова. Получится примерно так: 8 Для просмотра галерей щёлкните мышкой по первой слева фотографии – галерея будет просмотрена в специальном формате, очень красивом и современном. Готово! Примечание: Вы можете добавить (или удалить) любое количество фотографий, нажав кнопку «редактировать». Требования к фотографиям: каждое фото не должно быть разрешением более чем 1024х768 и «весом» более 512 Килобайт. Т.е. если вы всё сделаете по инструкции, то всё получится. Необработанные фотографии просто не загрузятся на сервер. Способ 3: вставка ссылки на фотографию в текст Этот способ хорош тогда, когда вам не нужна фотогалерея (например, вы хотите поместить отсканированный документ, который можно увеличить по ссылке). Создаём новый материал и проделываем всё, что описано в Способе 2, только вместо фотографий загружаем нужный нам для увеличения документ или другое изображение. Далее, вставляем в текст курсор, туда, где должна быть ссылка на увеличенное изображение. И снизу, где находится уменьшенная картинка загруженного вами изображения, имеется кнопка «Insert». Нажав на неё, в текст вставится ссылка на ваше увеличенное изображение. Ссылка будет в виде значка и имени файла картинки (скана). Посмотрите ниже на рисунок – на нём всё показано: 9 Вставьте все ссылки в текст, которые планировали. Рекомендуется: чтобы не дублировались ссылки на изображения и фотогалерея, после вставки всех ссылок, удалите все изображения из образовавшейся галереи (кнопкой «Удалить» против фото). Не бойтесь: изображения остались на сервере и они откроются, когда вы нажмёте на ссылки. Есть и четвёртый способ вставки изображения в текст. Способ 4: увеличение изображения по щелчку. Этот способ идеален для вставки одиночных документов в текст, когда по щелчку мышью по его уменьшенному изображению картинка раскрывается крупным планом. Делается это так: 1. Обрабатываете изображение под размер 1024х768 точек (как описано в Способе 2). 10 2. Создаём материал, который нам нужен, печатаем текст, если он необходим. Устанавливаете курсор туда, где вы планируете поместить уменьшенное изображение. 3. Далее загружаем на сервер наше изображение (напомню, его размер 1024х768) точно так, как описано в Способе 1. Отличие от Способа 1 только в том, что здесь наше изображение больше по размеру того, что мы загружали первым способом. 4. Вставляем наше изображение в текст. Оно вставится огромным. Найдите угловые точки на нём и уменьшите его до небольшого изображения. Не нарушайте пропорций длины и ширины, чтобы было красиво. 5. Затем выделяем изображение щелчком левой кнопки мыши и жмём значок «Создать гиперссылку» (в виде земного шара). Затем жмём кнопочку «выбор на сервере». И выбираем наше загруженное изображение. Получится вот так: Не торопимся нажимать «Ок» - остался последний штрих! Выберите здесь же в меню вкладку «Цель». А в ней флажком выберите пункт «Всплывающее окно» из выпадающего меню. Получится так: 11 Ничего больше здесь не выбираем и не вписываем, а сразу жмём «Ок». Сохраняем материал кнопкой «Сохранить» внизу страницы. Готово! Теперь, по щелчку по уменьшенному изображению у вас в новом окне (или вкладке) откроется увеличенное изображение – идеальный вариант демонстрации сканов документов для прочтения. Вот так: На этом всё. Размещайте фотографии о работе своего учреждения на главной странице портала www.kyshtovgrad.ru и на своём сайте. Удачи! 12