noinclude
реклама

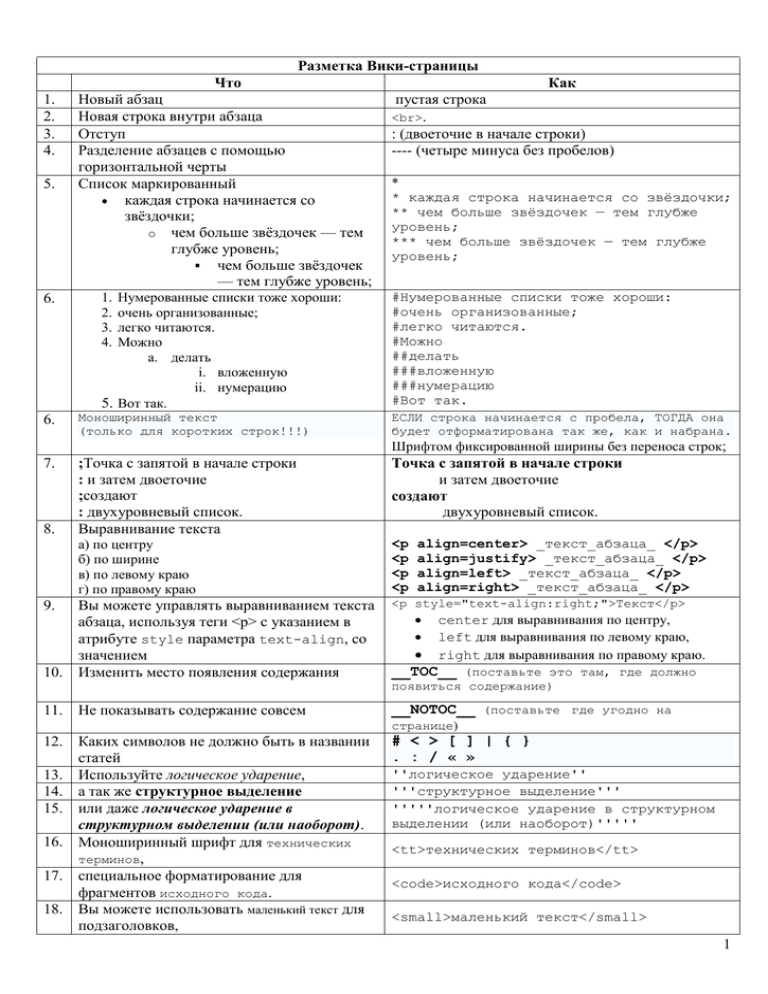
Разметка Вики-страницы
Что
1.
2.
3.
4.
5.
6.
6.
Новый абзац
Новая строка внутри абзаца
Отступ
Разделение абзацев с помощью
горизонтальной черты
Список маркированный
каждая строка начинается со
звёздочки;
o чем больше звёздочек — тем
глубже уровень;
чем больше звёздочек
— тем глубже уровень;
Нумерованные списки тоже хороши:
очень организованные;
легко читаются.
Можно
a. делать
i. вложенную
ii. нумерацию
5. Вот так.
1.
2.
3.
4.
Моноширинный текст
(только для коротких строк!!!)
Как
пустая строка
<br>.
: (двоеточие в начале строки)
---- (четыре минуса без пробелов)
*
* каждая строка начинается со звёздочки;
** чем больше звёздочек — тем глубже
уровень;
*** чем больше звёздочек — тем глубже
уровень;
#Нумерованные списки тоже хороши:
#очень организованные;
#легко читаются.
#Можно
##делать
###вложенную
###нумерацию
#Вот так.
ЕСЛИ строка начинается с пробела, ТОГДА она
будет отформатирована так же, как и набрана.
Шрифтом фиксированной ширины без переноса строк;
7.
8.
9.
10.
;Tочка с запятой в начале строки
: и затем двоеточие
;создают
: двухуровневый список.
Выравнивание текста
Tочка с запятой в начале строки
и затем двоеточие
создают
двухуровневый список.
а) по центру
б) по ширине
в) по левому краю
г) по правому краю
<p
<p
<p
<p
align=center> _текст_абзаца_ </p>
align=justify> _текст_абзаца_ </p>
align=left> _текст_абзаца_ </p>
align=right> _текст_абзаца_ </p>
Вы можете управлять выравниванием текста
абзаца, используя теги <p> с указанием в
атрибуте style параметра text-align, со
значением
Изменить место появления содержания
<p style="text-align:right;">Текст</p>
center для выравнивания по центру,
left для выравнивания по левому краю,
right для выравнивания по правому краю.
__TOC__ (поставьте это там, где должно
появиться содержание)
11.
Не показывать содержание совсем
__NOTOC__ (поставьте где угодно на
странице)
12.
13.
14.
15.
16.
17.
18.
Каких символов не должно быть в названии
статей
Используйте логическое ударение,
а так же структурное выделение
или даже логическое ударение в
структурном выделении (или наоборот).
Моноширинный шрифт для технических
терминов,
специальное форматирование для
фрагментов исходного кода.
Вы можете использовать маленький текст для
подзаголовков,
# < > [ ] | { }
. : / « »
''логическое ударение''
'''структурное выделение'''
'''''логическое ударение в структурном
выделении (или наоборот)'''''
<tt>технических терминов</tt>
<code>исходного кода</code>
<small>маленький текст</small>
1
и большой текст для смыслового
выделения.
Вы можете перечёркивать удалённый
материал
<big>большой</big>
21.
и подчёркивать новый материал.
<u>подчёркивать новый материал</u>
22.
Цветной текст
1) для длинного текста
2) для отдельного слова
1) <span style="color:red">Цветной
текст</span>
2) <font color="0000ff">Teкст, текст</font>
<span style="backgroundcolor:yellow">Фон для одного или
неcкольких слов</span>
<span style="color:red; backgroundcolor:yellow">Можно комбинировать</span>
19.
20.
23.
Фон для одного или неcкольких слов
24.
Можно комбинировать (цветная ячейка и
текст)
25.
Для написания сложных формул,
гарантированно отображающихся в
браузере, используется конструкция:
26.
нижний индекс: x2
27.
верхний индекс: x2
28.
или x²
29.
Если необходимо разместить выражение
содержащее вики-разметку в исходном виде
Комментарий в исходном тексте страницы:
не отображается на странице,
Уменьшение размеров изображения
30.
31.
от 120px до 300px
заданной ширины
32.
33.
<s>перечёркивать удалённый материал</s>
<math> формула </math>.
Пример: <math>\sum_{n=0}^\infty
\frac{x^n}{n!}</math> =>
<math>\sum_{n=0}^\infty \frac{x^n}{n!}</math>
x<sub>2</sub>
x<sup>2</sup>
x&sup2;
<nowiki> выражение </nowiki>
<!-- комментарий -->
[[Изображение:IMGP1634.jpg|thumb|Исландия]]
[[Изображение:IMGP1634.jpg|100px|Исландия]]
Как сделать, чтобы изображение не заходило Нужно в конце раздела добавить:
на следующий раздел
<br clear=all />
Смещение изображения
[[Изображение:IMG_0281.jpg|right|Исландия]]
вправо
по центру
влево
[[Изображение:IMG_0281.jpg|center|Исландия]]
[[Image:Snegnaia.jpg|100px|left|Исландия]]
Для пометки окончания обтекающего
изображение текста используйте
специальный HTML-код
<br clear="both" />
35.
Для вставки нескольких изображений в
статью, применяется специальный
служебный тег <gallery>
<gallery>
Изображение:Example.jpg|Пример
Изображение:Snegnaia.jpg|р.Снежная
Изображение:IMGP1634.jpg|Исландия
</gallery>
36.
Вставка звука, видео, офисных документов
(mp3, avi, wmv, ppt, rtf и т.д.), если это
предусмотрено в данной вики-среде,
Таблицы
34.
37.
Любая таблица в wiki-стиле начинается с фигурной
скобки { с последующей вертикальной чертой | и
заканчивается вертикальной чертой | с закрывающей
фигурной скобкой }. Каждая ячейка строки
начинается вертикальной черточки |, после которой
пишется ее содержание.
38.
Настройка ширины столбцов
[[Медиа:ИмяФайла]]
{|
|Ячейка
|Ячейка
||Ячейка
|Ячейка
|}
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
! width="50"
1*1
2*1
1*2
2*2
| Название
2
39.
Табличная рамка (border =n -меняя значение n,
вы меняете толщину рамки
40.
1)рамку без двойных линий с помощью
аттрибута style="border-collapse:collapse
2) или с помощью аттрибута class="standard".
Для фиксации ширины таблицы
применяется атрибут width
41.
Можно также вставить название таблицы
(|+)
Чтобы сделать записываемую в таблицу
информацию более читабельной, можно
писать ряды в одну строчку (если
записи в них не очень длинные),
отделяя их дополнительной вертикальной
чертой.
42.
Цветная ячейка в таблице
43.
Можно использовать для форматирования
таблицы параметры из HTML разметки,
описание которых мжн найти в документе:
http://css.manual.ru/articles/properties_review
44.
45.
46.
Параметры форматирования размещаются в
первой строке таблицы.
Расстояние между краями ячейки таблицы и ее
содержимым
Расстояние между рамкой таблицы и ее
ячейками
style="описание стилей через точку с запятой"
Некоторые параметры style:
ширина таблицы
цвет фона в таблице
Величину левого отступа можно указывать в
47.
пикселах (px), процентах (%)
Величину правого отступа можно указывать в
пикселах (px), процентах (%)
Цвет рамки
расстояние между ячейками таблицы.
Можно задать размер, цвет и т.п. для отдельной
ячейки, при этом параметр style записывается в
начале ячейки между вертикальными чертами.
48.
Объединение ячеек.
по вертикали (rowspan=n, где «n» — число ячеек,
которые должна объединить данная ячейка)
по горизонтали. (colspan=n)
49.
50.
51.
{| border=1
|Ячейка 1*1
|}
1) {|border="1" style="bordercollapse:collapse"
2) {|class="standard"
{| border=1 width=75%
|Ячейка 1*1
|}
{| border=1 width=75%
|+ Очень длинное-длинное название таблицы
|Ячейка 1*1||Ячейка 2*1||Ячейка 3*1
||Ячейка 2*1||Ячейка 2*2||Ячейка 3*2
||}
|bgcolor=red|Ячейка 2*1
|style="background-color:red"|Ячейка 2, 1
Пример:
{| cellpadding="10" cellspacing="5"
style="width:100%; background-color:
inherit; margin-left: auto; margin-right:
auto"
. . .
|}
cellpadding="10"
cellspacing="5"
width:100%;(можно задать % или пикселах)
background-color:red;
margin-left: auto;
margin-right: auto;
border-color
border-spasing
| style="width:40%; background-color:
#BFEFFF; border: 4px solid #A4D3EE;
vertical-align: top; height: 60px;" |
{| border=1
{| border=1
|Ячейка 1
|Ячейка 1
|rowspan=2 |Ячейка 2,
|colspan=2 |Ячейка
объединяет два ряда
2, объединяет два
таблицы
столбца
|Ячейка 3
|||Ячейка 3
|Ячейка 4
|Ячейка 4
|Ячейка 5
|Ячейка 5
|}
|}
Как вставить для просмотра содержимое
{{:Имя_страницы}}
одной страницы в другую
Как пометить то в шаблоне, что мы не хотим <noinclude> ... </noinclude>
отображать на страницах, куда он вставлен?
Как вставить шаблон так, чтобы его текст
{{subst:Шаблон}}
разворачивался внутри вышей страницы и
его можно было менять, не портя шаблон
3
Тип ошибки
Описание ошибки
Предполагаемый источник
Что помогает?
Графический
файл 111.jpg или
подобный
Многие новички размещают такой файл в
летопись. При этом бодро стирают файлы
под тем же названием, которые разместили
ранее другие авторы. Происходит
автозамена
Эгоцентризм, незнание
правил, лень
Перед тем, как разместить
графический файл,
потрудитесь придумать для
него действительно
уникальное название.
Изобретение
велосипеда
Участник публикует свою статью, не
потрудившись узнать о существовании
такой же.
Эгоцентризм, незнание
правил, лень
Перед тем, как приступить к
публикации новой статьи,
попробуйте узнать о том, что
сделали до Вас с помощью
строки Поиск.
Тематическая
статья пишется в
статье
Участник:Имя
участника
Желание сделать что-то
Участник регистрируется, идет на страницу
быстро-быстро. Учитель не
Участник:Свое имя и начинает публиковать
научил, а просто "дал
статью не о себе
задание"
Учителю необходимо
объяснить и показать
школьникам, что и как надо
делать.
Игнорирование
шаблонов
Шаблоны в Летописи
Недостаток умения
Знакомство с шаблонами
"Вырежи и
вставь"
Начиная работу в проекте, некоторым
участникам кажется, что главное - быстробыстро скопировать откуда-нибудь
электронный текст и вставить его в новую
статью. При этом статья напоминает
огромную, неряшливую и нечитабельную
стенгазету.
Формализм в работе со
школьниками, учитель дает
Ответственный подход,
задание, а ученик, кое-как его практика.
выполняет "для галочки".
Ошибки
наименования
статей
Это самый распространенный тип ошибок,
поскольку имя статьи летописи формально
может быть любым. Например: 2.
Творческие. Кто их этому учит?!
Эгоцентризм
Профилактика и работа в
ВикиВики. На той странице,
которая подверглась
переименованию убирается
#redirect
Переименование
страницы под
себя
Регистрируемся,
- получаем страничку участника
- на специальной страничке
Участник:Школа_Такая_то пишем текст
своей статьи.
Эгоцентризм
Откат к первоначальному
варианту
Имя обещает
больше, чем ее
текст
Статья называется научная работа, а в тексте
Эгоцентризм
про деятельность школьников в рамках НОУ
Работа в ВикиВики,
внимательное изучением
статьи имя статьи
Привычка к html страничкам
Как ни удивительно, именно
Например, статья с названием Настоящее - знание html и привычка
Имя статьи
чем изначально мыслилось статья под таким делать ссылки на уже
ничего не говорит
названием?
существующие страницы
играют здесь с
пользователями злую шутку.
Внимательное изучение
статьи под названием имя
статьи
Абсолютные
ссылки вместо
внутренних
Ссылки на статьи записываются как
абсолютные
Отсутствие опыта
Практика работы в ВикиВики
Игнорирование
категорий
Статья просто пишется, публикуется в
Летописи и... все.
Недостаток умения
Знакомство с категориями начните с категории Всё,
Карта Летописи
Переимнование
регистрационной
страницы
Участник регистрируется, затем решает
изменить "своё имя". Переименовывает
регистрационную страницу, как обычную
статью. Результат: пароль при входе не
работает.
Торопливость; отсутствие
знаний о различии "статья регистрационная страница"
Обратиться к администратору
Избыток
графических
файлов
Для "украшения" статьи, размещает на
странице много фотографий. Статья
превращается в "дембельский альбом"
Желание "сделать красиво" в
ущерб содержанию.
Ответственный подход,
ознакомление с целями и
задачами проекта
4
Задание для выполнения
1. Использование готовых шаблонов
a. Наберите в строке поиск слово Квалификация, нажмите «Найти»
b. Внизу страницы в разделе «Расширенный поиск» поставьте галочку у поля «шаблон»,
нажмите «Расширенный поиск»
c. Выберите в результатах поиска «Шаблон:Квалификация», откройте страницу, кликнув
по ней мышкой.
d. Выделите слова {{subst:Шаблон:Квалификация}}, скопируйте их в буфер обмена
(правка →копировать)
e. Перейдите на свою личную страничку, найдите на странице раздел «Повышение
квалификации, профессиональная переподготовка», нажмите «править» справа от
раздела.
f. Поставьте курсор в первую строчку, вставьте из буфера обмера
{{subst:Шаблон:Квалификация}} (правка →вставить)
g. Выделите и удалите весь остальной текст видимый в этом окне.
h. Нажмите «Записать страницу»
i. Шаблон развернулся на вашей странице, он стал частью вашей страницы, его
можно редактировать.
2. Заполнение таблицы
!Тема
Это название полей
!Компетенции
таблицы
!Разработки
!Внедрение
!Где представлено
!Результат
|Это признак окончания строки
|
|
Каждая вертикальная палочка – это начало отдельной ячейки. После нее
|
нужно набирать информацию в том же порядке, что и в строчках заголовков.
|
Если строчка длинная, набирайте ее не нажимая на Enter!!!
|
|
Это признак окончания строки
|-
3. Корректировка шаблона таблицы
a.
Изменим цвет таблицы и отступы, для этого в строку
{| border=1 width=100%
добавим
cellpadding="10" cellspacing="5" style="background-color: blue"
Получим
{| border=1 width=100% cellpadding="10" cellspacing="5" style="background-color: blue"
Нажмаем «Записать страницу»
Цвет таблицы изменился
b. Изменим цвет ячейки, для этого в ячейке
!Тема
добавьте после восклицательного знака
bgcolor=#FFFFCC|
получится
!bgcolor=#FFFFCC|Тема
Нажмаем «Записать страницу»
Цвет ячейки изменился
c. Изменим цвет текста, для этого в строке
5
!Компетенции
Применим к слову «Комментарии» тег span, получим:
!<span style="color:red">Компетенции</span>
Нажмаем «Записать страницу»
Цвет текста изменился
d. Поэкспериментируйте с параметрами, поменяйте цвета, числа в параметрах cellpadding и
cellspacing
См. http://ru.wikipedia.org/wiki/Википедия:Таблица_цветов
4. Создание таблицы «Участие в профессиональных конкурсах»
Попробуйте самостоятельно создать таблицу, копируя образцы со своей же странички.
5. Расширение возможностей портфолию за счет статей-шаблонов
а) Создадим для пункта «Внеурочная деятельность по предмету» отдельную статью.
Для этой статьи нужно придумать уникальное название, например,
Бас-Агашская школа (Русско-Полянский район, Омская область)/биологические викторины
Название статьи нужно записать в режиме правка в разделе «Внеурочная деятельность по предмету»
и заключить в двойные квадратные скобки, записать страницу.
Название статьи будет в тексте записано красным.
б) Щелкаем по названию, в открывшемся окне указываем категорию
[[Категория:Русскополянский район (Омская область)]]
в) делаем ссылку на свой портфолио, размещаем эту ссылку между тегами
<noinclude> ... </noinclude>
г) Выделяем название новой статью, копируем его в буфер обмена
д) переходим на свою личную страничку и вставляем в режиме править в раздел «Внеурочная
деятельность по предмету». Окружаем двойными фигурными скобками, перед названием статьи
ставим двоеточие
{{:Бас-Агашская школа (Русско-Полянский район, Омская область)/биологические викторины}}
Нажмаем «Записать страницу»
е) Редактируем созданную страницу, все изменения, которые мы на ней делаем, будут видны на
странице Вашего портфолио.
6