Требования к верстке АИМ
реклама

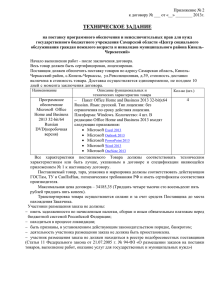
Требования к верстке АИМ Contents Требования к верстке АИМ ..............................................................................................................................1 Список блоков и требования к ним ............................................................................................................2 Полный список блоков .............................................................................................................................2 Общие требования к нарезке (все блоки) ..............................................................................................3 Блоки баннеров ........................................................................................................................................4 Блок кода ...................................................................................................................................................4 Блок статей ................................................................................................................................................4 Список статей ............................................................................................................................................4 Показ статьи ..............................................................................................................................................4 Корзина товаров .......................................................................................................................................4 Краткая корзина ........................................................................................................................................4 Меню зарегистрированного пользователя ............................................................................................4 Блок показа товара ...................................................................................................................................4 Блок списка заказов..................................................................................................................................5 Товары на главной странице ...................................................................................................................5 Блок новостей ...........................................................................................................................................5 Список новостей .......................................................................................................................................5 Показ новости ...........................................................................................................................................5 Показ всех фотографий по товару ...........................................................................................................6 Блок верхнее меню (нижнее меню) .......................................................................................................6 Блок левое меню (категории товаров) ...................................................................................................6 Блок список валют ....................................................................................................................................6 Блок входа на сайт ....................................................................................................................................6 Блок регистрации пользователя..............................................................................................................6 Блок изменения информации про клиента ...........................................................................................7 Блок восстановления логина и пароля клиента.....................................................................................7 Форма оформления заказа ......................................................................................................................7 Блок форма поиска ...................................................................................................................................7 Страница с пользовательским контентом ..............................................................................................8 Результаты поиска ....................................................................................................................................8 Список товаров в категории.....................................................................................................................8 Требования по HTML коду ...........................................................................................................................9 Требования по стилям..................................................................................................................................9 Требования по джаваскриптам .................................................................................................................10 Список блоков и требования к ним Полный список блоков Описание блока Есть описание в инструкции Блок статей в виде Есть колонки (на всех страницах) Блок статей (список Есть статей) Показ статьи Есть Необходимость Предназначение По желанию Показ списка статей на всех страницах сайта По желанию Показ списка всех статей Показ целой статей в отдельном блоке Удаление позиций товаров, перерасчет количества, просмотр сводной информации Текущее число товаров в корзине и сумма Любой кусок форматированного кода (управляется в админке) Навигация внизу страницы Быстрый список действий зарегистрированного пользователя Менять валюты вывода на сайте и курсы расчета Блок показа товара с полной информацией про товар Список заказов оформленных данным клиентом Показ иерархии товаров Показ формы входа и информации о зарегистрированном пользователе Показ информации на главной странице Показ списка новостей на всех страницах сайта По желанию Корзина товаров Есть обязательно Краткая корзина товаров Блок кода Есть По желанию Есть Нет, это сложное форматирование текстовых блоков Нижнее меню Есть По желанию Мен ю зарегистрированного пользователя Есть Желательно Список валют Есть Обязательно Блок показа товара Есть Обязательно Блок списка заказов Есть Обязательно Блок левого меню Есть Обязательно Блок входа на сайте Есть Обязательно Главная страница Есть Обязательно Блок новостей в виде колонки (на всех страницах) Есть По желанию Описание блока Есть описание в инструкции Есть Необходимость Предназначение По желанию Есть По желанию Блок оформления заказа Показ всех фотографий по товару Есть Обязательно Показ списка всех новостей Показ целой новости в отдельном блоке Оформление заказ Есть По желанию Блок изменения персональной информации Показ информации про сделанный заказ Восстановление забытого пароля Есть Обязательно Нет По желанию Есть Обязательно Форма регистрации на сайте Форма оформления заказа Результаты поиска Есть Обязательно Есть Обязательно Есть Желательно Форма поиска (краткая) Есть Желательно Страница с пользовательским контентом Есть Обязательно Страница списка товаров Есть Обязательно Верхнее меню Есть По желанию Блок акций в виде колонки (на всех страницах) Блок акций (список акций) Показ акции Есть По желанию Есть По желанию Есть По желанию Блок новостей (список новостей) Показ новости Всплывающее окно с всеми фотографиями про товар Форма для изменения информации про клиента Показ заказа сделанного клиентом Форма для запроса восстановления своего пароля Форма регистрации покупателя на сайте Оформление заказа. Отображать результаты поиска Форма для поиска товаров на сайте Любая страница, которую может пользователь создать в админке Список товаров, показываемый при навигации по левому меню Навигация вверху страницы Показ списка акций на всех страницах сайта Показ списка всех акций Показ целой акции в отдельном блоке Общие требования к нарезке (все блоки) Каждый блок должен быть отверстан индивидуально внутри целой страницы и окружен комментариями в HTML коде (начало блока и конец блока). Код блоков не может пересекаться. В блоках может использоваться джава скрипт. Форматирование блока с использованием последовательных элеентов должно предполагать его автоматическую генерацию на основе циклов или чего-то подобного. В случае использования нетривиальных элементов для каких либо блоков (например XML файла для Flash-галереи ), то кроме примера необходимо предоставить отдельное описание формата. Блоки баннеров Могут размещаться в произвольных местах. Блок кода Любой кусок HTML кода может быть настроен к редактированию в админке и для него может быть использован текстовый редактор. Блок статей Обычно показывается на всех страницах. Содержит список всех статей. Содержит список статей, каждая статья имеет: 1. 2. 3. 4. Название статьи Анонс (краткое описание) дата статьи ссылка на полное описание Список статей Список статей. Содержит список статей, каждая статья имеет: 1. 2. 3. 4. Название статьи Анонс (краткое описание) Дата статьи Ссылка на полное описание статьи Показ статьи Содержит информацию про статью. 1. 2. 3. 4. Название статьи Полное описание Дата статьи Ссылка на список статей Корзина товаров Блок, в котором можно изменять число товаров в корзине, удалять товары. Краткая корзина Блок присутствующий на всех страницах, обычно содержит общую сумму и число товаров в корзине, может содержать информацию про товары. Меню зарегистрированного пользователя Показывает только зарегистрированному клиенту. Обычно содержит 3 элемента: ссылка на профиль клиента, ссылка на список заказов, ссылка на корзину товаров. Блок показа товара Содержит в себе 1. 2. 3. 4. Фотографию товара (можно галерею) Название товара Полное описание товара можно в виде пар: название - значение параметры товара (код, гарантия,цена) 5. Кнопка купить или добавить в корзину Блок списка заказов Доступен зарегистрированному клиенту. Показывается список заказов клиента. Обычно содержит: 1. 2. 3. 4. 5. № заказа дата заказа курс пересчета сумма в у.е. сумма в грн. Показ заказа Доступен зарегистрированному клиенту. Показывается выбранный заказ клиента. Обычно содержит: 1. 2. 3. 4. 5. 6. 7. 8. 9. № заказа дата заказа курс пересчета сумма в у.е. сумма в грн. сумму доставки комментарий ФИО клиента статус заказа Товары на главной странице Может содержать некую статическую информацию. Обычно содержит список товаров с фотографиями. Иногда , товары разделяются на группы (например, новые поступления, акции, скидки и пр.) Блок новостей Обычно показывается на всех страницах. Содержит список всех новостей. Содержит список новостей, каждая новость имеет: 1. 2. 3. 4. Название новости Анонс (краткое описание) дата новости ссылка на полное описание Список новостей Список новостей. Содержит список новостей, каждая новость имеет: 1. 2. 3. 4. Название новости Анонс (краткое описание) Дата новости Ссылка на полное описание новости Показ новости Содержит информацию про новость. 1. 2. 3. 4. Название новости Полное описание Дата новости Ссылка на список новостей Показ всех фотографий по товару Обычно блок открывается в новом окне. Содержит галерею (есть стандартная) Блок верхнее меню (нижнее меню) Это одноуровневая последовательность элементов Блок левое меню (категории товаров) Многоуровневая последовательность элементов, обычно используется стандартный джаваскрипт, но можно использовать любой по желанию Блок список валют Список с переходом на указанную в верстке страницу при смене валюты. Блок входа на сайт Имеет два состояния: для зарегистрированного пользователя и для незарегистрированного пользователя. Название поля Логин Пароль Атрибут name username password Атрибут id любой любой В случае показа для зарегистрированного пользователя в блоке должны присутствовать (желательно) 1. ФИО клиента 2. кнопка или ссылка «выход» Блок регистрации пользователя Поскольку процесс добавления товара в корзину сопряжен с установкой резервов, то необходима регистрация. Поскольку полей у формы много, то список должен быть типизированным : Название поля ввода Обязательное Атрибут name Имя* Да name2 Отчество* Да name3 Фамилия* Да name1 Логин* Да username Пароль* Да password Подтверждение пароля* Да password2 Email* Да email Телефон* Да phone ICQ Нет icq Адрес* Да address Введите код* Да kaptcha_code Правильная нарезка формы регистрации позволит быстро создать форму регистрации Блок изменения информации про клиента Форма аналогична регистрации Название поля ввода Обязательное Атрибут name Имя* Да name2 Отчество* Да name3 Фамилия* Да name1 Логин* Да username Пароль* Да password Подтверждение пароля* Да password2 Email* Да email Телефон* Да phone ICQ Нет icq Адрес* Да address Введите код* Да kaptcha_code Правильная нарезка формы информации про клиента позволит быстро создать форму профиля Блок восстановления логина и пароля клиента Форма аналогична регистрации Название поля ввода Логин* Email* Обязательное Да Да Атрибут name username email Форма оформления заказа Поскольку процесс добавления товара в корзину сопряжен с установкой резервов, то необходима регистрация. Поскольку полей у формы много, то список должен быть типизированным : Название поля ввода Обязательное Атрибут name Имя* Да name2 Отчество* Да name3 Фамилия* Да name1 Подтверждение пароля* Да password2 Email* Да email Телефон* Да phone ICQ Нет icq Адрес* Да address Комментарий Да comment Тип оплаты Да Комбобокс paymenttype Тип доставки Да Комбобокс delivery Цена доставки Да Блок типа span id=delivery_cost Общая сумма заказа Да Блок типа span id=common_cost Введите код* Да kaptcha_code Правильная нарезка и именование полей позволит быстро создать форму заказа Внимание: К форме будет прикручены аякс пересчеты общей стоимости и стоимости доставки при смене типа доставки и типа оплаты Блок форма поиска Должны присутствовать: Поле ввода + кнопка поиска. Желательно поле ввода должно иметь атрибут “name” равным “search” Страница с пользовательским контентом Страница будет меняться в редакторе в админке. Может быть любое число подобных страниц. Результаты поиска Содержит информацию про список найденных товаров. Обычно содержит по каждому товару 1. 2. 3. 4. 5. 6. 7. 8. Фотография товара Название товара Краткая информация Код товара Гарантия Цена Ссылку на добавления товара в корзину Ссылка на полное описание товара также может быть список страниц товара Список товаров в категории Содержит информацию про список товаров в категории Может содержать хлебные крошки , как путь к данной категории. Также может содержать список подкатегорий с возможностью перехода Блок режима показа: 1. Порядок сортировки 2. Показывать только доступные 3. Число товаров на странице Могут быть фильтры: 1. По производителю 2. Обычно содержит по каждому товару 1. 2. 3. 4. 5. 6. 7. 8. Фотография товара Название товара Краткая информация Код товара Гарантия Цена Ссылку на добавления товара в корзину Ссылка на полное описание товара Блок акций Обычно показывается на всех страницах. Содержит список всех акций. Содержит список акций, каждая акция имеет: 1. Название акции 2. Анонс (краткое описание) 3. дата акции 4. ссылка на полное описание Список акций Список акций. Содержит список акций, каждая акция имеет: 1. 2. 3. 4. Название акции Анонс (краткое описание) Дата акции Ссылка на полное описание акции Показ акции Содержит информацию про акцию. 1. 2. 3. 4. Название акции Полное описание Дата акции Ссылка на список акций Требования по HTML коду Весь HTML код должен соответствовать виду XHTML в следующих аспектах: 1. Парные теги должны иметь закрывающий 2. Непарные теги должны заканчиваться символами /> (например, <br/> или <hr/> или <img src=”aaa.gif”/>) 3. Все атрибуты тегов должны быть в двойных кавычках (одинарные не подходят) Желательно чтобы код представлял собой ёлочку, то есть чтобы было видно где находится закрывающий тег для открывающего. Комментарии внутри блоков приветствуются. Как можно проверить быстро. Установить файловый менежер Far 2.0 и открыть верстку в нем, желательно переименовать в файл с расширением XML перед просмотром. Обычно ошибки закрытия тегов будут подсвечены красным цветом. Требования по стилям Все стили вынести в отдельный CSS файл (можно сделать до трех разных файлов). Для применения CSS можно использовать как классы (желательно) так и id элементов (менее желательно). Необходимо использовать по минимуму стили элементов через тег style. Зачем это надо: 1. Облегчить подключение сверстанных элементов . 2. Ускорить создание будущих элементов на базе текущих 3. Использование ID элементов для форматирования через CSS может привести к конфликтам сложных системных Javascript. Требования по джаваскриптам 1. Все визуальные эффекты должны базироваться на базе библиотеки jquery или по крайней мере не конфликтовать с ней. Для этого в сверстанные файлы имеющие собственный джаваскрипт необходимо подключить библиотеку jquery для проверки отсутствия конфликтов 2. Все собственные используемые функции должны быть вынесены в отдельный файл или файлы в самом коде используются только вызовы описанных вовне функций. 3. В случае использования AJAX на базе JQUERY (единственно разрешенный к использованию вариант AJAX) необходимо использовать ответ в виде объекта или в виде HTML кода. При этом надо описать формат ответа и привести примеры ответов с описанием принципа формирования.