Полная версия научной работы 572 КБ
реклама

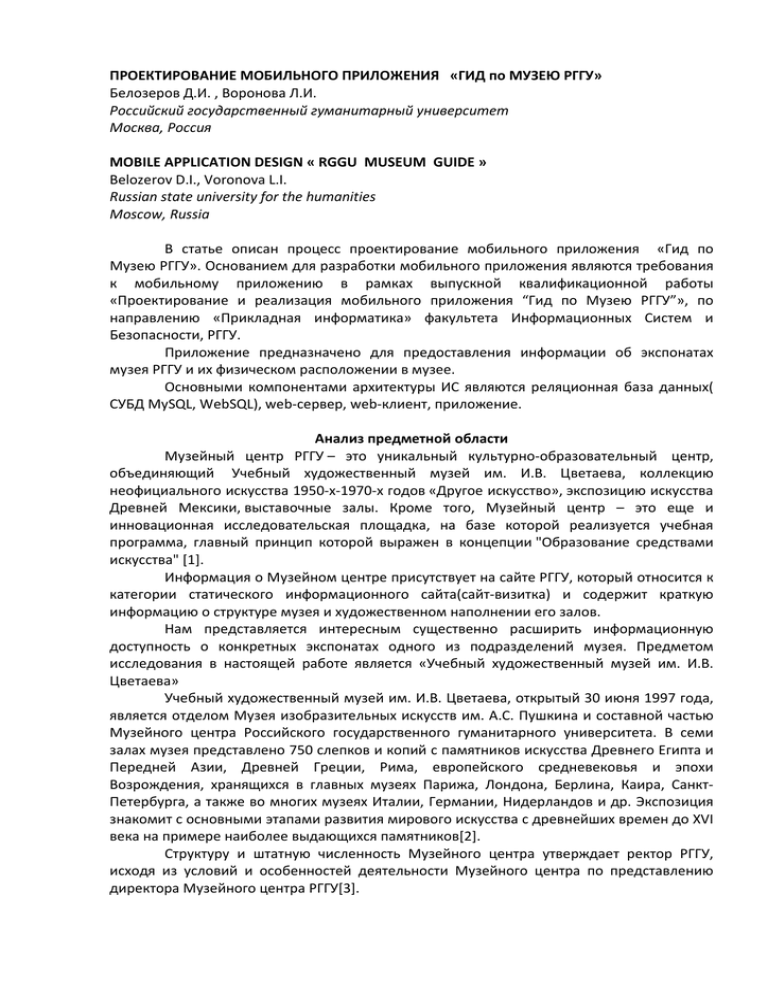
ПРОЕКТИРОВАНИЕ МОБИЛЬНОГО ПРИЛОЖЕНИЯ «ГИД по МУЗЕЮ РГГУ» Белозеров Д.И. , Воронова Л.И. Российский государственный гуманитарный университет Москва, Россия MOBILE APPLICATION DESIGN « RGGU MUSEUM GUIDE » Belozerov D.I., Voronova L.I. Russian state university for the humanities Moscow, Russia В статье описан процесс проектирование мобильного приложения «Гид по Музею РГГУ». Основанием для разработки мобильного приложения являются требования к мобильному приложению в рамках выпускной квалификационной работы «Проектирование и реализация мобильного приложения “Гид по Музею РГГУ”», по направлению «Прикладная информатика» факультета Информационных Систем и Безопасности, РГГУ. Приложение предназначено для предоставления информации об экспонатах музея РГГУ и их физическом расположении в музее. Основными компонентами архитектуры ИС являются реляционная база данных( СУБД MySQL, WebSQL), web-сервер, web-клиент, приложение. Анализ предметной области Музейный центр РГГУ – это уникальный культурно-образовательный центр, объединяющий Учебный художественный музей им. И.В. Цветаева, коллекцию неофициального искусства 1950-х-1970-х годов «Другое искусство», экспозицию искусства Древней Мексики, выставочные залы. Кроме того, Музейный центр – это еще и инновационная исследовательская площадка, на базе которой реализуется учебная программа, главный принцип которой выражен в концепции "Образование средствами искусства" [1]. Информация о Музейном центре присутствует на сайте РГГУ, который относится к категории статического информационного сайта(сайт-визитка) и содержит краткую информацию о структуре музея и художественном наполнении его залов. Нам представляется интересным существенно расширить информационную доступность о конкретных экспонатах одного из подразделений музея. Предметом исследования в настоящей работе является «Учебный художественный музей им. И.В. Цветаева» Учебный художественный музей им. И.В. Цветаева, открытый 30 июня 1997 года, является отделом Музея изобразительных искусств им. А.С. Пушкина и составной частью Музейного центра Российского государственного гуманитарного университета. В семи залах музея представлено 750 слепков и копий с памятников искусства Древнего Египта и Передней Азии, Древней Греции, Рима, европейского средневековья и эпохи Возрождения, хранящихся в главных музеях Парижа, Лондона, Берлина, Каира, СанктПетербурга, а также во многих музеях Италии, Германии, Нидерландов и др. Экспозиция знакомит с основными этапами развития мирового искусства с древнейших времен до XVI века на примере наиболее выдающихся памятников[2]. Структуру и штатную численность Музейного центра утверждает ректор РГГУ, исходя из условий и особенностей деятельности Музейного центра по представлению директора Музейного центра РГГУ[3]. Учебный художественный музей им. И.В. Цветаева включает в себя 7 залов, разделенных по тематике и эпохе времени. Так музей им. И.В. Цветаева состоит из следующий выставочных залов: • Искусство древнего Египта (Зал 1); • Искусство Древнего Египта (Зал 2); • Искусство древней Передней Азии (Зал 3); • Античное Искусство (Зал 4); • Искусство Древней Греции V-IV вв. до н. э. (Зал 5); • Искусство Греции и Рима (Зал 6); • Искусство Средних Веков (Зал 7). Каждый экспонат имеет краткую аннотацию в письменном виде на табличке, размещенной около него. Продукты аналоги Многие крупные и известные музеи, уже имеют свои мобильные приложения, позволяющие существенно увеличить познавательные возможности посетителя.. В этой части работы будут рассмотрены некоторые из них. Из числа российских музеев это – например «музей Эрмитаж» и «Русский музей», среди иностранных можно выделить «American Museum of Natural History», который имеет в своем распоряжении сразу несколько мобильных приложений. • • • • • Мобильное приложение «Музей Эрмитаж»[4] Приложение предоставляет следующие возможности,(функциональность): сохранить понравившееся изображение; послать электронную открытку друзьям в twitter; познакомиться с музейными новостями; узнать о событиях и выставках; создать свою коллекцию любимых произведений. Рис.1 – Мобильное приложение «Музей Эрмитаж» В разделе «Магазин» вашему вниманию предлагаются дополнения, которые вы можете: • установить бесплатно или купить; • виртуальные прогулки; • образовательные курсы; • тематические экскурсии. Приложение реализовано для платформ IOS и Android, и одинаково работает в офлайн/онлайн режимах Мобильное приложение «Русский музей» [5] Приложение Русского музея поможет вам больше узнать о произведениях из коллекции одного из крупнейших музеев национального изобразительного искусства. Рядом с экспонатами в музее в буклетах, открытках и каталогах размещаются специальные метки – QR-коды. Приложение считывает код и показывает информацию об экспонате: видео, интересные истории о картинах и авторах, аудио-рассказы и важные ссылки. Для того чтобы пользоваться приложением, вам необходимо находиться в музее или считывать QR-код с печатного каталога музея. Стоит заметить, что приложение начинает свою работу только после считывания специального QR-кода каждого экспоната, без него оно совершенно бесполезно. Так же пользователи отмечали неудобство данного подхода, объясняя это тем, что у экспоната обычно находится немалое количество людей, через которых необходимо пробираться чтобы сканировать код. Предоставляет схожую с предыдущим приложением функциональность. Приложение реализовано для платформ IOS и Android. Рис. 2 – Мобильное приложение «Русский музей» Мобильное приложение музея «American Museum of Natural History»[6] Кроме стандартных функций, описанных выше, это приложение имеет удобную ориентацию внутри музея, за счет расположенных в нем блютуз датчиков. Рис.3 – Мобильное приложение «American Museum of Natural History» Функциональность: • Предоставляет информацию об экспонатах; • Позволяет ориентироваться в музее; • Определяет геопозицию; • Возможность поиска • Возможность поделиться понравившимся содержимым приложения в соц.сетях. Приложение реализовано для платформ IOS и Android [6]. Проанализировав предметную область и изучив продукты аналоги, были сформулированы требования к разрабатываемому мобильному приложению. Требования к мобильному приложению «ГИД по МУЗЕЮ РГГУ» Приложение должно обеспечивать отображение и интерактивное взаимодействие пользователя с контентом музейного центра РГГУ, адаптированным и обработанным для интеграции с экспозицией, как в онлайн, так и офлайн режимах: • интерактивная карта : o указание места физического расположения экспоната на территории музея; • предоставление информации об экспонате: o название; o дата создания; o автор; o общая информация; o место расположения оригинала; o изображение/фотография; • поиск по экспонатам; Используемые технологии. Для данной работы были использованы следующие технологии: 1. Система управления базой данных MySQL для организации базы данных на стороне сервера, к которой будет обращаться клиент. MySQL является уже зарекомендовавшим себя решением для малых и средних приложений, которое поддерживает большинство серверов. Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц: пользователи могут выбрать как 2. 3. 4. таблицы типа MyISAM, поддерживающие полнотекстовый поиск, так и таблицы InnoDB, поддерживающие транзакции на уровне отдельных записей. Разработка приложения будет вестись с помощью Apache Cordova, интегрированной в visual studio 15. Это сделано для того чтобы в результате получить ненативное приложение, не привязанное ни к одной операционной системе, способной работать на любой популярной платформе без необходимости внесения изменений. Альтернативой Apache Cordova выступает PhoneGap, так же основанный на Apache Cordova, имеющий схожий функционал. Но с выходом 15 версии visual studio, для полного функционирования Apache Cordova нет необходимости в установки дополнительных модулей что требуется при работе с PhoneGap, это порядка 10 отдельных программ. В visual studio 15 все это включено в один модуль. Документация Apache Cordova предлагает 3 возможных варианта хранения информации на устройстве: LocalStorage, WebSQL и IndexedDB. Но только WebSQL удовлетворяет всем необходимым в работе требованиям. Только с использованием WebSQL приложение сможет сохранить весь свой функционал в оффлайн режиме, сохранится возможность посылать запросы к базе данных расположенной на устройстве[7]. Для построения интерактивной карты, используются Конструктор карт Яндекс[8]. Проектирование Архитектура системы состоит из трех основных частей: клиента, сервера и приложения. В которых располагаются следующие компоненты – «Панель администратора», База данных и локальная база данных(WebSQL). На рис. 4 изображена архитектура системы отображения контента музейного центра РГГУ. Рис. 4 – Архитектура системы отображения контента музейного центра РГГУ. Рисунок 4 демонстрирует, как функционирует система. С помощью клиента можно вносить изменения в базу данных, с которой синхронизируется локальная база данных на устройстве, при подключённом интернете. Таким образом, все изменения в базе данных отображаются в приложении при первом подключении к интернету. В случае его отсутствия в локальной базе данных хранятся не обновлённая информация, с которой функционирует приложение. Проектирование базы данных. База данных должна хранить данные о пользователях, кому разрешен доступ к панели администратора. Так же база данных должна отражать физическую структуру музея – 7 выставочных залов и информацию об экспонатах в них, плюс в ней должно храниться их физическое расположение в музее. На рисунке 5 изображена инфологическая модель БД. Рис. 5 – Инфологическая модель БД системы отображения контента музейного центра РГГУ. Проектирование панели администратора. Панель администратора, должна предоставлять возможность вносить изменения в базу данных, только авторизованным пользователям. Панель администратора не имеет какой либо сложной функциональности, для авторизации, и изменения записей в БД достаточно возможностей серверного языка PHP. Ниже приведен ряд изображений функционирования панели администратора. Рис. 6 – Форма авторизации панели администратора системы отображения контента музейного центра РГГУ. Рис. 7 – Главная страница панели администратора системы отображения контента музейного центра РГГУ, с открытым меню. Сервис предоставляет необходимую функциональность в соответствии с требованиями в выпускной квалификационной работе к панели администратора: ▪ Добавление информации : o Внесение новых записей в БД; ▪ Изменение информации: o Редактирование существующих записей в БД; ▪ Удаление информации: o Удаление записей в БД; ▪ Поиск по экспонатам; Проектирование мобильного приложения. Для того чтобы приложение могло получить ответ от сервера с последующим обновлением локальной базы данных необходимо отправить кросс-доменный запрос[9], так как Apache Cordova не может работать с файлами PHP, такие файлы должны выполняться на сервере и по средствам кросс-доменного запроса отправлять ответ приложению. Ниже приведена схема на рис.8 прохождения простого кросс-доменного запроса. Рис. 8 – Схема прохождения простого кросс-доменного запроса. В кросс-доменный запрос браузер автоматически добавляет заголовок Origin, содержащий домен, с которого осуществлён запрос. Сервер должен, со своей стороны, ответить специальными заголовками, разрешает ли он такой запрос к себе. Если сервер разрешает кросс-доменный запрос с этого домена – он должен добавить к ответу заголовок Access-Control-Allow-Origin, содержащий домен запроса или звёздочку *. Только при наличии такого заголовка в ответе – браузер сочтёт запрос успешным, а иначе JavaScript получит ошибку. Таким образом можно получить информацию из базы данных и далее обновить локальную базу данных, к которой потом будет обращаться приложение. На рисунках 9 (а,б,в) приведены изображения главной страницы приложения, открытое меню приложения, список экспонатов содержащихся в одном их выставочных залов. а) б) в) Рис. 9: а) Главная страница приложения «Музей РГГУ» б) Открытое меню приложения «Музей РГГУ» в)список экспонатов содержащихся в одном их выставочных залов. Заключение В работе описана разработка системы отображения контента музейного центра РГГУ с помощью мобильного приложении. Разработаны требования к системе на основе анализа предмета автоматизации и функциональности продуктов аналогов. Описаны используемые технологии для реализации сформулированных требований. Показан процесс проектирование всех составляющих системы, панели администратора, базы данных, приложения и локальной базы данных. В приложении реализованы все заявленные требования, из любого места приложения доступна карта и меню, со всеми его пунктам. Список источников и литературы. 1. РГГУ. (2016). http://museum.rggu.ru/. Получено из Российский Государственный Университет: http://museum.rggu.ru/ 2. Пушкина, Г. м. (2016). http://www.arts-museum.ru/. Получено из http://www.artsmuseum.ru/: http://www.arts-museum.ru/museum/buildings/rggu/index.php 3. РГГУ. http://museum.rggu.ru/. Получено из http://museum.rggu.ru/: http://www2.rsuh.ru/binary/254224_17.1429867230.44018.pdf 4. Эрмитаж, М. play.google.com. Получено из play.google.com: https://play.google.com/store/apps/details?id=org.hermitagemuseum&hl=ru 5. музей, Р. RM Guide. Получено из play.google.com: https://play.google.com/store/apps/details?id=ru.twonova.rusmuseum&hl=ru 6. History, t. A. the American Museum of Natural History. Получено из http://www.amnh.org/: http://www.amnh.org/apps/explorer 7. cordova. cordova.apache.org. Получено из cordova.apache.org: https://cordova.apache.org/docs/en/4.0.0/cordova/storage/storage.html 8. yandex. tech.yandex.ru. Получено из tech.yandex.ru: https://tech.yandex.ru/maps/tools/constructor/ 9. w3c . w3.org. Получено из w3.org: https://www.w3.org/TR/XMLHttpRequest/