Лекция 12. Проектирование и спецификация элементов
реклама

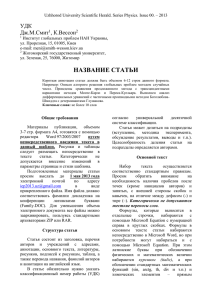
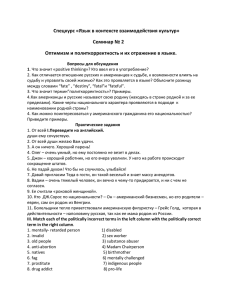
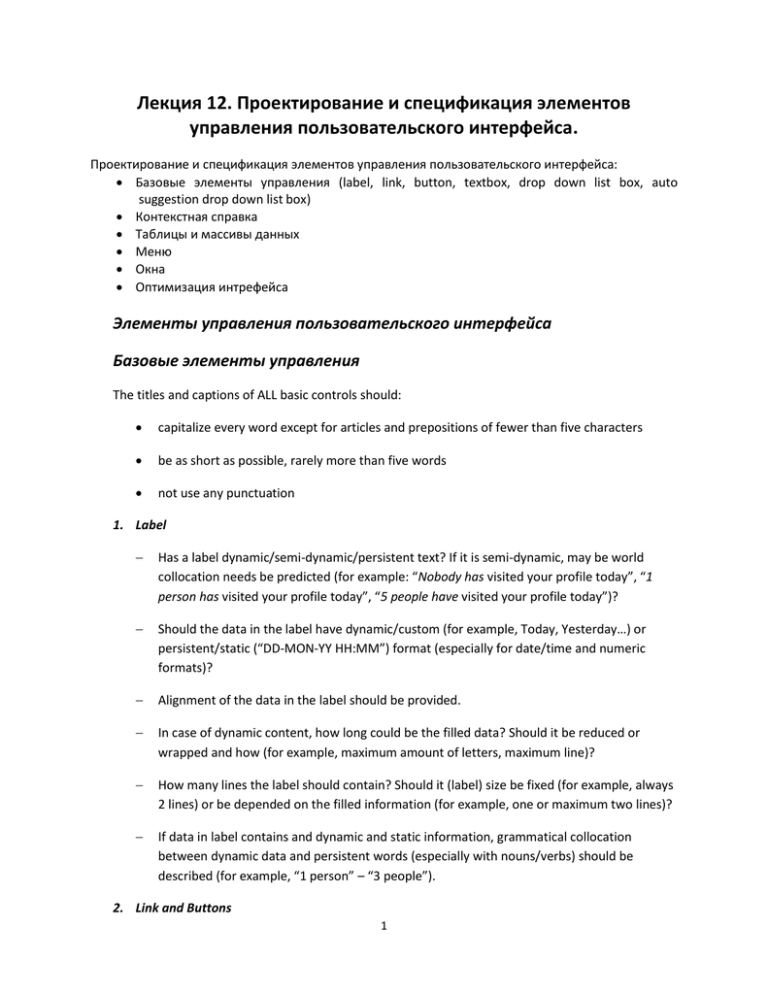
Лекция 12. Проектирование и спецификация элементов управления пользовательского интерфейса. Проектирование и спецификация элементов управления пользовательского интерфейса: Базовые элементы управления (label, link, button, textbox, drop down list box, auto suggestion drop down list box) Контекстная справка Таблицы и массивы данных Меню Окна Оптимизация интрефейса Элементы управления пользовательского интерфейса Базовые элементы управления The titles and captions of ALL basic controls should: capitalize every word except for articles and prepositions of fewer than five characters be as short as possible, rarely more than five words not use any punctuation 1. Label Has a label dynamic/semi-dynamic/persistent text? If it is semi-dynamic, may be world collocation needs be predicted (for example: “Nobody has visited your profile today”, “1 person has visited your profile today”, “5 people have visited your profile today”)? Should the data in the label have dynamic/custom (for example, Today, Yesterday…) or persistent/static (“DD-MON-YY HH:MM”) format (especially for date/time and numeric formats)? Alignment of the data in the label should be provided. In case of dynamic content, how long could be the filled data? Should it be reduced or wrapped and how (for example, maximum amount of letters, maximum line)? How many lines the label should contain? Should it (label) size be fixed (for example, always 2 lines) or be depended on the filled information (for example, one or maximum two lines)? If data in label contains and dynamic and static information, grammatical collocation between dynamic data and persistent words (especially with nouns/verbs) should be described (for example, “1 person” – “3 people”). 2. Link and Buttons 1 В интернете кнопка должна быть оформлена как Link, если она перемещает пользователя на другой фрагмент контента, и как Button – если она запускает действие. Has a label dynamic/semi-dynamic/persistent text? If it is semi-dynamic, may be world collocation needs be predicted (for example: “Nobody has visited your profile today”, “1 person has visited your profile today”, “5 people have visited your profile today”)? Where should the link lead? Should it be acceptable for all users, special groups of users? If it is possible, the number of responsible Use-Case should be given. Если пользователь не может осуществить операцию, предусмотренную Link, то: a) Если у пользователя не хватает прав на осуществление этой операции, то Link лучше скрыть b) Если данный контекст предусматривает невозможность выполнения этой операции – тогда Link лучше показать как недоступный, но не скрывать. Should the link hover style be changed while the mouse is over the link? If the link hover style should be different from default one (for example, if default hover style is merged into the background) mockup for new hover style should be provided. Alignment of the data in the link should be provided. Should the link contain the tooltip or balloon? If so, should a balloon have the detail information about size, shadow, and default delay for balloon’s showing? Sometimes, after click on the link button system needs several seconds to precede request. Maybe, system should show some feedback (for example, “Please wait” message will appear) => user will know that he already click on the button? 3. Text box Is text box obligatory for filling? If is, how will user understand this (for example, red asterix could be used)? Should the default invitation message be displayed in the text box until user puts focus in it (for example, “Click here to add a thought of the day” in “My profile / Build your network” widget)? Should the text box have the fixed size (for example, one line) or the number of lines should be changed according to data, typed by user? Should the previous text be highlighted (when the user starts to type new text message, the old one will be replaced)? 2 Should the text field support carriage returns? Should the text box have scrolling? If yes, the detailed information about it behaviour should be provided (for example, appear – disappear, left – bottom – left & bottom). Text alignment. Should the text box have restriction on the number of letters? Should the text box have restriction on the special characters (for example, user will have no possibility to save next letters: \ " ' / [ ] : < > + = , ; ? * @, %...)? Should the text typed in text box be case sensitive or/and space sensitive? For example, is it the same: “New group” == “New Group” (case sensitivity) and “New group” == “ New group” (space sensitivity)? Where (on client side and back-end services side or only on back-end services side) should these restrictions be validated? How should the system react if validation is failed? There is the difference between client side and server side validation: if the restrictions are validated on client side, then, for example in case of text length validation, user will not be able to input the superfluous letters at all (if the restriction is n letters, then user will not be able to input n+1 letter). 4. Drop down list box Is drop down list box obligatory for filling? If is, how will user understand this (for example, red asterix could be used)? Should dynamic or static list of values be contained in popup data list? If static, the list of values needs to be provided. Should the drop down button be resized because of selected value or selected value should be cut? How? Should the width of the popup data list be changed according to list of values or long values should be cut according to popup menu size? How? Should the horizontal/vertical scrolling be used in case of big list or long values? 5. Auto suggestion drop down list box (custom control) Is this element obligatory for filling? If is, how will user understand this (for example, red asterix could be used)? Should an informational panel with invitation message be displayed lower when the user puts cursor on the drop down text box? What text will this panel contain? For example, on 3 “My Profile” page then user puts cursor in auto suggestion drop down list box “Job role”, informational panel with next message appears: “Select a job role from the list. Start typing to begin your search and hit Enter to insert.” Should an informational panel with retrieving message be displayed lower when the user starts typing first letters of required phrase or then he hits the right Expand Arrow? What text will this panel contain? For example, on “Add commentary” widget then user starts typing first letters of contract/group name in “Visible to”, informational panel with next message appears: “Retrieving your contracts and groups. Please wait….”. If an error appears during the retrieving of the data for popup data list, should the error message be displayed in the informational panel? Контекстная справка 6. Tooltips Tooltips are very short messages that indicate the function of a button or toolbar icon. They must: capitalize every word except for articles and prepositions of fewer than five characters be as short as possible, rarely more than three words not use any punctuation, even a closing period state precisely what you can do when you click the button use an imperative verb. You can omit the verb if it makes the tooltip longer than three words. For example, Check Spelling and Grammar becomes Spelling and Grammar. Example tooltips: Format Columns Save File Insert Table Revert to Saved 7. Mouse-over definitions In some elements, holding the cursor over a field brings up a definition of the field in a bubble, similar to a tooltip. As these messages tend to be much longer than tooltips, they have their own guidelines. Mouse-over definitions: 4 may be of any length, but generally contain one or two sentences or phrases must begin with a capital letter and end with a full stop, even if the message is a single phrase capitalize any term that refers to another field, if that field’s label is capitalized in the user interface. format boldface words in uppercase. Example mouse-over definitions: Up barrier level. The default is 110% of the spot. Rebate (скидка) amount received by the option holder if the prospective down knock-out (нокаут) barrier is touched. Таблицы и массивы данных 1) feeding methods: Scrolling. When the data require more screen space than in available for particular component, the scrollbar will be used to allow the user to see all content of the component. During the scrolling the component content will be shown dynamically and the component size will not be changed. For example, if we open Inbox page the latest 25 E-Mails with right scroll will appear. We can see all e-mails by scrolling bottom of the page. During the scrolling the page size doesn’t change. Paging. Then the component has to contain big list of data it could be divided on pages. The passage on the next page retrieves data from back-end, the component shows new data (the old data will not be shown), and the component size can change (on the last page if there is less data available). Expanding. Like in previous example the list of data are showing by portions, but each next portion of data will be added to the previous one. So the component size will expand. For example, if in My Inbox page we click on Show next 25 e-mails, the new 25 e-mails will be added at the end of previous 25 e-mails, the page size will expand 2) sorting direction (ASC or DESC) and field/fields which supported it. Is it required to change marker colour after pressing ASCSort/DescSort? Will one or two markers be shown? Should sorting marker disappear after using? 3) filtering and filtering parameters? When users leave the current page, should their last filter parameters be automatically stored (if users open the page next time list of data will be filtered according to stored filter parameters)? Меню Меню – это метод взаимодействия пользователя с системой, при котором пользователь выбирает из предложых вариантов, а не предоставляет системе свою команду. 5 Меню позволяет снизить нагрузку на мозги пользователей, поскольку для выбора команды не надо вспоминать, какая именно команда нужна и как именно её нужно использовать – вся (или почти вся) нужная информация уже содержится на экране. Вдобавок, поскольку меню ограничивает диапазон действий пользователей, появляется возможность в значительной мере изъять из этого диапазона ошибочные действия. Более того: меню показывает пользователям объем действий, которые они могут совершить благодаря системе, и тем самым обучают пользователей. Пиктограммы в меню. Исспользование пиктограмм ускоряет поиск известного элемента и точность его выбора, равно как и общую разборчивость меню. Но: пиктограммы лучше работают, когда ими снабжены не все элементы. Когда все элементы имеют пиктограммы, разборчивость каждого отдельного элемента падает: в конце концов, пиктограммы всех ненужных в данное время элементов являются визуальным шумом. Когда же пиктограммами снабжены только самые важные элементы, их разборчивость повышается (а разборчивость остальных не понижается), при этом пользователям удается легче запоминать координаты элементов («элемент сразу под второй пиктограммой»). Переключаемые элементы Особого внимания заслуживают случаи, когда меню переключает какие-либо взаимоисключающие параметры, например, показывать или не показывать палитру. Тут есть несколько возможных способов. Можно поместить перед переключателем галочку, показывая, что он включен (если же элемент снабжен пиктограммой, можно её утапливать). Это лучший метод. Можно не помещать галочку, зато инвертировать текст элемента: например, элемент Показывать сетку превращается в Не показывать сетку. Это плохо по многим причинам. Вопервых, в интерфейсе желательно не употреблять ничего негативного: в меньшей степени потому, что негативность слегка снижает субъективное удовлетворение; в большей степени потому, что она снижает скорость распознавания текста (главное слово не первое, нужно совершить работу, чтобы из отрицания вычислить утверждение). Во-вторых, если изъять «не» и переформулировать одно из состояний элемента, пользователям будет труднее осознать, что два разных элемента на самом деле есть один элемент. Таким образом, галочка предпочтительнее. Предсказуемость действия Пользователей нужно снабжать чувством контроля над системой. Применительно к меню это значит, что по виду элемента пользователи должны догадываться, что произойдет после выборанужно показать пользователям, какой элемент запускает действие или меняет параметр, а какой открывает окно c продолжением диалога. Группировка элементов меню Меню, группы элементов в котором разделены, сканируется значительно быстрее обычного, поскольку в таком меню больше «точек привязки» (так же, как и в меню с пиктограммами). К тому же наличие явных разделителей многократно облегчает построение ментальной модели, 6 поскольку не приходится гадать, как связаны между собой элементы. Существует два основных способа разделять группы: между группами можно помещать пустой элемент (разделитель) или же размещать отдельные группы в разных уровнях иерархии. Второй способ создает более четкое разделение: в меню Файл, например все элементы более близки друг другу (несмотря на разделители), чем элементы других меню. Наличие многих уровней вложенности в меню приводит к там называемым «каскадным ошибкам»: выбор неправильного элемента верхнего уровня неизбежно приводит к тому, что все следующие элементы также выбираются неправильно. При этом широкие меню больше нравятся пользователям. Поэтому большинство разработчиков интерфейсов стараются создавать широкие, а не глубокие меню. Чтобы снизить число «каскадных ошибок» , нужно повысить вероятность того, что пользователи будут правильно выбирать элементы верхних уровней. Чтобы повысить эту вероятность, нужно заранее снабдить пользователей контекстом. В качестве аннотации к элементу более высокого уровня можно показывать наиболее популярные элементы следующего уровня. В качестве примера, рассмотрим элемент управления для меню в каталоге Yahoo: Применительно же к раскрывающимся меню действует ещё один ограничитель глубины. Раскрывающиеся меню довольно тяжелы в использовании, поскольку требуют от пользователей достаточно тонкой моторики. Поэтому главное меню с более чем тремя уровнями вложенности просто невозможно. Контекстные меню Преимущество контекстных (всплывающих) меню заключается в том, что они полностью встраиваются в контекст действий пользователей: не нужно переводить взгляд и курсор в другую область экрана, практически не нужно прерывать текущее действие для выбора команды. При этом они не занимают места на экране, что всегда ценно. С другой стороны, из-за того, что они не находятся всё время на экране, они практически неспособны чему-либо научить пользователя. Поэтому, не стоит делать контекстные меню единственным способом вызова какой-либо функции. Еще одно отличие контекстных меню от обычных заключается в том, что в них очень важен порядок следования элементов. В главном меню не обязательно стремиться к тому, чтобы наиболее часто используемые элементы были самим первыми – все равно курсор придется возвращать к рабочему объекту, так что разницы в дистанции перемещения курсора практически нет. В контекстном же меню ситуация обратная – чем дальше нужный элемент от верха меню, тем 7 больше придется двигать курсор. Поэтому правило релевантности в таких меню действует в полной мере – наиболее релевантные элементы должны быть сверху. Окна Типы окон Режимные диалоговые окна (modal windows, inline dialogs) В режимных диалоговых окнах, открывшееся окно блокирует доступ к остальной части системы. Для inline dialog необходимо определиться будут ли он сохранять статическое месторасположение по отношению к основному окну или возможно его передвижение. Безрежимные диалоговые окна (pop-out windows) Элементы окна Заголовок окна. Заголовок окна может быть исспользован для двух вещей: во-первых, как место для вызова функций, которыенужны только наиболее опытной аудитории; и во-вторых, как, собственно, заголовок окна для показа пользователю релевантной информации. Строка статуса Строка статуса предназначена для двух вещей: она может быть либо собственно строкой статуса (например, показывать индикатор степени выполнения каких-либо задач) и отображать текущее состояние системы, либо быть панелью инструментов для опытныхпользователей (или же делать и то, и другое). Status bar messages describe tasks in progress or explain why an action cannot be performed. They must: contain no more than 255 characters (bytes) use only unaccented Latin letters, numbers, and common symbols begin with a capital letter, and end with a full stop if the message is a complete sentence be a single sentence or phrase explaining a situation or the program's current action begin with 'Unable to' if describing a failed action begin with a gerund if describing an ongoing action use the past participle if describing a completed action Example Do not write Unable to open any more browser windows. You have reached the maximum number of browser windows that can be open at any moment in time. How many you can have open is set in Tools > Options > Browsers > Maximum Number of Browsers. 8 Unable to find the MK IRG Configuration file. Cannot find the MB IRG Configuration file. See your system administrator. Connection established to http://www.abc.com/ Trying to reconnect Панель инструментов Все панели имеют следующие достоинства: они позволяют пользователям быстро вызывать нужные функции мышью они позволяют пользователям меньше задействовать память они повышают визуальное богатство интерфейса Зато они имеют и недостаток: занимают много места на экране, так чтопоместить в них всё, что хочется, невозможно. Решить эту проблему можно двояко. Во-первых, можно (и нужно) помещать в панель только наиболее часто используемые команды (поддерживая это решение возможностью индивидуальной настройки панели пользователем). Во-вторых, панель можно сделать зависимой от контекста действий пользователя. Структура окна окно должно хорошо сканироваться взглядом, т. е. его основные части должны быть сразу видны и заметны. Как правило, в окнах с малым количеством элементов управления проблем со сканированием не возникает. Проблемы появляются в больших окнах, дающих доступ ко многим функциям. Понятно, что сваливать эти функции в кучу неэффективно, для этого интерфейсные элементы должны быть организованы в блоки. В ПО для этого используются в основном рамки группировки, в интернете – пустоты, разграничивающие отдельные функции. При этом рамки удобнее в производстве, но, поскольку они являются визуальным шумом, однозначно рекомендовать их нельзя. В целом, разграничивать блоки пустотами предпочтительней (но и сложней) окно должно читаться, как текст. При прочих равных, окно, все элементы управления которого можно без труда связно прочесть, будет лучше запомнено и быстрее обработано мозгом (поскольку не придется преобразовывать грамматику окна в грамматику языка) Пример читаемого окна: 9 окно должно удовлетворять великому закону «релевантное – вперед». Чаще всего используемые элементы должны быть расположены в левой верхней части экрана, реже используемые – в правой нижней части. Обратите внимание, что окно сканируется взглядом точно так же, как происходит процесс чтения – сначала взгляд переходит в левый верхний угол, затем перемещается вправо, затем переходит на следующую «строку» и т.д. Поэтому, например, вертикальный элемент управления, разрывающий эти воображаемые строки на части, будет всегда замедлять сканирование окна. терминационные кнопки (т. е. командные кнопки, управляющие окном, например Ok или Закрыть) должны быть либо снизу окна, либо в правой его части (т.е. в область, которая сканируется последеней). Вкладки – способ увеличения площади окна число вкладоко ограничивается размером области, в которые ярлыки вкладок могут помещаться. Исспользование нескольких строк ярлыков, либо скрытие части из них, пока пользователь не нажмет специальную кнопку – крайне нежелательно не правильно рассортировать элементы так, чтобы в каждой вкладке их был одинаковое количество, вкладка должна иметь смысловое наполнение в диалоговом окне с вкладками терминационные кнопки обязательно должны располагаться вне области вкладок Перемещение в пределах окна перемещение клавишей Tab. Для корректной работы клавиши Tab необходимо: 1) лишь явно указать, чтобы в список объектов, между которыми можно перемещаться 2) визуальный порядок элементов управления Tab descriptions for menus, menu items, and toolbar buttons must: contain no more than 255 characters (bytes) use only unaccented Latin letters, numbers, and common symbols begin with 'Displays [...]' end with a full stop (.) state the content of the window accessed by clicking the tab Example tab descriptions: Displays global properties applying to ApplicationA, its services, and all objects. Displays Message Object. перемещение гими клавишами Оптимизация интрефейса, которая действительно улучшает продукт 10 Вот простая «формула» работы дизайнера интерфейсов: Разберем эти составляющие: «% пользователей затронутого фрагмента интерфейса» определяет частотность взаимодействия с этим куском интерфейса и количество пользователей соответствующей функциональности. Например, все пользователи сохраняют документы в Word, но только некоторые пользователи пишут в нём макросы. «Коэффициент важности этого типа аудитории» — показатель того, насколько значим для успеха продукта тот тип аудитории, который взаимодействует с искомым фрагментом интерфейса. Например, можно постановить, что: обычные пользователи получают коэффициент 1 спорадические пользователи, которые сами не покупают продукт (например, дети и любители пиратских копий), получают 0,5 эксперты, влияющие на факт покупки продукта другими пользователями, получают 1,5 начальство, подписывающее платежку магазину, получает коэффициент 5. «Заметность улучшения качества интерфейса» — показатель улучшения интерфейса. Если пользователь, впервые увидевший новый интерфейс, начинает кричать от восторга, это одно. Если же пользователь просто думает про себя «Ну, давно пора было это сделать», это другое. А что, если пользователь просто не замечает улучшения? Предположим, что 1 балл — это безразличная реакция пользователей на улучшение, а 5 баллов — просто-таки пароксизмы восторга. Вот диалоговое окно со списком закладок из Microsoft® Word 2007. Это окно не изменялось уже более десяти лет; точно таким же оно было в Word 97: 11 В этом окне есть неприятная интерфейсная проблема: оно очень маленькое, так что в него умещается всего несколько закладок и оно имеет фиксированный размер, который пользователь не способен изменить. Для большинства пользователей эта проблема не важна, поскольку они закладками вообще не пользуются. Но для малой части аудитории эта проблема становится заметной: чем больше документ, тем удобнее работать с ним применяя закладки, и чем больше этих закладок сделать, тем будет удобнее работать. Но само окно содержит встроенный ограничитель этого удобства — если сделать много закладок, пользоваться ими будет неудобно, так как лишь несколько закладок умещаются внутрь окна. Применим формулу оптимизации интерфейса для окна закладок. Предположим, что мы решили все его проблемы. Процент пользователей затронутого фрагмента интерфейса здесь совершенно мизерный, вероятно, не более процента пользователей вообще знают про это диалоговое окно. Ставим коэффициент 0,01. А вот коэффициент важности этого типа аудитории, наоборот, велик, поскольку это именно эксперты. Ставим 1,5. Заметность улучшения эргономических показателей интерфейса для невооруженного взгляда явно невелика. Никто не купит следующую, улучшенную версию, только потому что это окно стало лучше. Никто не будет даже особо рад, что оно стало лучше, хотя да, эксперты изменение заметят и одобрят. Можем постановить, что этот коэффициент улучшения стал 1,1. Таким образом итоговое улучшение составляет 0,01 × 1,5 × 1,1 = 0,0165. Явно очень и очень мало. Разумеется, это число совершенно волюнтаристическое, коэффициенты были назначены как бог на душу положит — но число говорит само за себя. А теперь предположим, что мы незначительно (коэффикциент 1.5) улучшили окошко открытия документа, которым пользуются все пользователи. Поскольку, «все» здесь есть представители 12 всех групп аудитории результат будет немного другим 1 × (1 + 0,5 + 1,5 + 5) × 1,05 = 8,4. Отчетливо видно, что маленькое изменение здесь дает в сотни раз больший эффект, чем большое изменение в малозначительном интерфейсе. Правило сроков/бюджетов, начальства и маркетинга: Если сроки/бюджет сжаты (а они сжаты всегда), разумнее тратить время на работу, обладающую возможно большим КПД. Любой проект по оптимизации интерфейса сравнительно велик — он занимает недели работы и десятки|сотни тысяч рублей. Времени просто не хватает на работу, не дающую значительной отдачи. Любое начальство по своей природе будет запрещать работу, которая не дает заметного изменения — просто потому, что малозаметные изменения начальству труднее проконтролировать. Представьте, что разработчик пришел к своему менеджеру отчитываться о своей работе и говорит «Я потратил полдня и улучшил окно закладок». Менеджер смотрит и не видит особых изменений. «Он меня дурачит!» — понимает менеджер и лишает разработчика премии. Маркетинг тоже склонен блокировать небольшие изменения, причем область его ковровой бомбардировки даже больше, чем у начальства — маркетинг одобряет только изменения, которые можно кратко объяснить словами. Понять маркетинг можно — ему придется продавать новую версию, а как это сделать, если сложно будет объяснить потребителям, в чём, собственно, заключаются улучшения. Потребители ленивы и нелюбопытны, так что список из трёх заметных и понятных всем улучшений будет гораздо приятнее маркетингу, чем список из трёх сотен улучшений мелких. Поэтому разработчику интерфейса, и так грустному от лишения премии, придется ещё и объясняться с человеком из маркетинга. Table of character styles Only the following styles should be used in printed documentation. Name Use Default Paragraph Font Use this to revert to the default character style within an existing paragraph. In Word, use the Body Text style to start a new paragraph in the default font. Bold Apply sparingly to emphasize a new term that you are defining for the first time (usually a glossary term), or to call the reader's attention to part of an explanation. Courier Use this style for: text or data that the reader must type on-screen (user input). program or script extracts pathnames and filenames the exact syntax of a function with its arguments RICs, inside brackets: <191216AH3=> 13 error and feedback messages literal representation of an on-screen display However, always use italics for text in the graphical user interface. CourierBlue Function names appearing in normal text. The function name is followed by parentheses, for example AdOpPremium(). CourierItalics Use for variable portions of input or output. This occurs most commonly in filenames and pathnames, such as MyProduct.configfile. Do not use this style for the labels of user interface fields, even though they might be considered variables. Reserve it for the rare cases where you need to define a new variable. Italics This style is used for: menu names, menu options, and command paths such as Table > Insert Table the titles of input and output fields the titles of command buttons other text appearing in the user interface keystrokes such as Enter and Ctrl-s (which are also commands) the titles of books and documents Link This style is for internal hyperlinks, such as the table of contents or bulleted lists of subsections. It is also used for URLs and domain names pointing the reader to external resources. Math Variable Math Number These styles, which are actually in the Times font, are used on mathematical variables and expressions that play a role in a sentence. Subscript If the Math styles are not available, this style should be used on the indexes of any variables appearing within normal text. Examples: DFi , CashFlow1 , Thetacall. Superscript If the Math styles are not available, this style should be used on any exponents of variables appearing within normal text, and on the 'th' sometimes applied to indexes. Example: ...the i−1th cash flow; 1+e−x 14