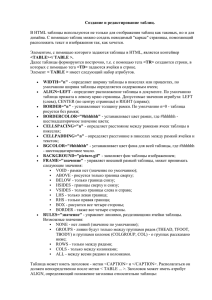
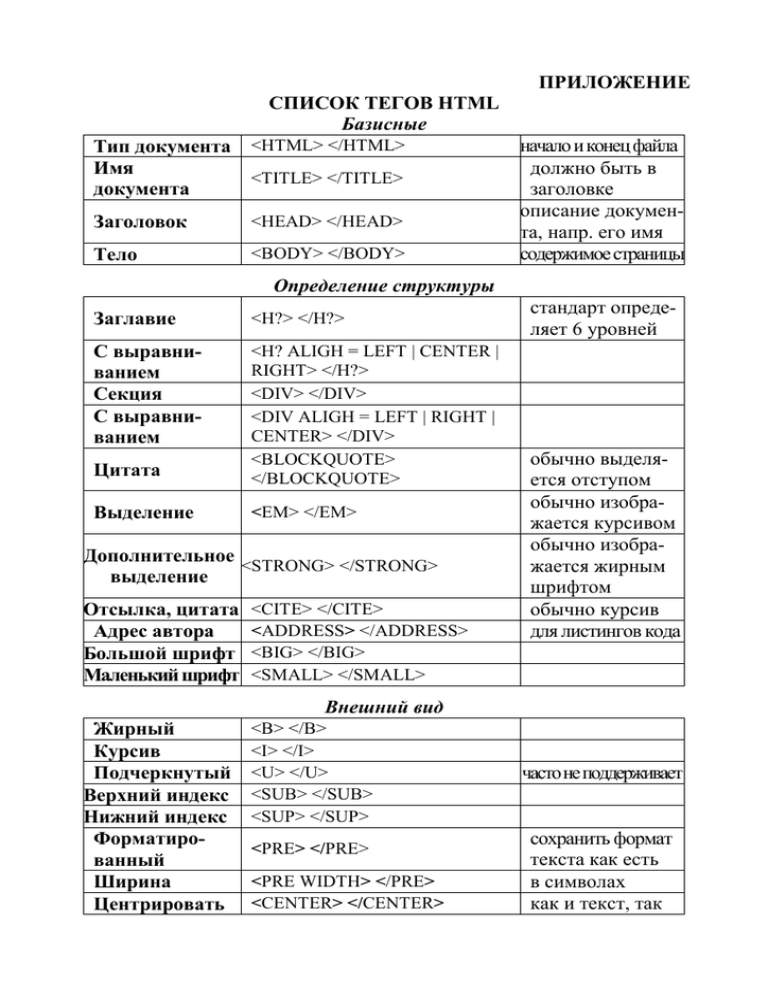
ПРИЛОЖЕНИЕ СПИСОК ТЕГОВ HTML Тип документа Имя
реклама

ПРИЛОЖЕНИЕ СПИСОК ТЕГОВ HTML Базисные Тип документа Имя документа <HTML> </HTML> Заголовок <HEAD> </HEAD> Тело <BODY> </BODY> <TITLE> </TITLE> начало и конец файла должно быть в заголовке описание документа, напр. его имя содержимое страницы Определение структуры Заглавие <H?> </H?> С выравниванием Секция С выравниванием Цитата <H? ALIGH = LEFT | CENTER | RIGHT> </H?> <DIV> </DIV> <DIV ALIGH = LEFT | RIGHT | CENTER> </DIV> <BLOCKQUOTE> </BLOCKQUOTE> Выделение <EM> </EM> Дополнительное <STRONG> </STRONG> выделение Отсылка, цитата Адрес автора Большой шрифт Маленький шрифт <CITE> </CITE> <ADDRESS> </ADDRESS> <BIG> </BIG> <SMALL> </SMALL> стандарт определяет 6 уровней обычно выделяется отступом обычно изображается курсивом обычно изображается жирным шрифтом обычно курсив для листингов кода Внешний вид Жирный Курсив Подчеркнутый Верхний индекс Нижний индекс Форматиро<PRE> </PRE> ванный <PRE WIDTH> </PRE> Ширина Центрировать <CENTER> </CENTER> <B> </B> <I> </I> <U> </U> <SUB> </SUB> <SUP> </SUP> часто не поддерживает сохранить формат текста как есть в символах как и текст, так Размер шрифта <FONT SIZE=?> </FONT> Изменить <FONT SIZE = ”+|?”> </FONT> размер шрифта Базовый раз<BASEFONT SIZE=?> мер шрифта <FONT COLOR = ”#$$$$$$”> </FONT> Выбор шрифта <FONT FASE = ”***”> </FONT> Ширина <MULTICOL WIDTH =?> <MULTICOL> колонки <SPACER> Пустой блок <SPACER TYPE = Тип пустого HORIZONTAL | VERTICAL | блока BLOCK> Цвет шрифта Величина пустого блока Размеры пустого блока Выравнивание <SPACER SIZE=?> <SPACER WIDHT=?> <HEIGHT=?> <SPACER ALIGH = LEFT | RIGHT | CENTER> Ссылки и графика Ссылка Графика <A HREF=”URL”> </A> <IMG SRC=”URL”> <IMG SRC=”URL” ALIGH = Выравнивание TOP | BOTTOM | MIDDLE | LEFT | RIGHT> <IMG SRC=”URL”> ALIGN Выравнивание =TEXTTOP | ABSMIDDLE | BASELINE | ABSBOTTOM> Заменитель в низ- <IMG SRC=”URL” ком разрешении LOWSRC=”URL”> Включить объект <EMBED SRC=”URL”> Размер <EMBED SRC=”URL” WIDTH=? HEIGHT=?> объекта и графика от 1 до 7 от 1 до 7; по умолчанию 3 Разделители Параграф Выравнивание <P> </P> <P ALIGN = LEFT | CENTER | RIGHT> </P> Новая строка <BR> одиночный перевод строки Убрать <BR CLEAR = LEFT | CENTER | выравнивание ALL> Горизонтальный <HR> разделитель Выравнивание Толщина Ширина Сплошная линия <HR ALIGN = LEFT | RIGHT | CENTER> <HR SIZE = ?> <HR WIDTH=?> <HR NOSHADE> Нет разбивки <NOBR> </NOBR> Перенос <WBR> в точках в точках без трехмерных эффектов запрещает перевод строки где разбивать строку для переноса при необходимости Списки Неупорядочен ный Тип метки <UL> <LI> </UL> <UL TYPE = DISK | CIRCLE | SQUARE> <LI TYPE = DISK | CIRCLE | SQUARE> Нумерованный <OL><LI></OL> Тип нумерации <OL TYPE =A | a | I |I l> Первый номер <LI TYPE=A | a | I | I | l> <OL START=?> <LI VALUE=?> Список определений <DL> <DT> <DD> </DL> Меню <MENU> <LI> </MENU> <LI>перед каждым элементом для всего списка этот и следующие <LI>перед каждым элементом для всего списка этот и следующие для всего списка этот и следующие <DT>=термин <DD>=определение <LI>перед каждым элементом Фон и цвета Фоновая картинка <BODI BACKGROUND=”URL”> Цвет фона <BODI BGCOLOR=”#$$$$$$"> Цвет текста Цвет ссылки Пройденная ссылка Активная ссылка порядок: красный /зеленый/синий <BODI TEXT=”#$$$$$$”> <BODI LINK=”#$$$$$$”> <BODI BLINK=”#$$$$$$”> <BODI ALINK=”#$$$$$$”> Таблицы Определить таблицу Окантовка таблицы Расстояние между ячейками Дополнение ячеек Строка таблицы Выравнивание <TABLE> </TABLE> < TABLE BORDER =?> </TABLE> <TABLE CELSPASING=?> <TABLE CELSPASING=?> <TR> </TR> <TR ALIGN = LEFT / RIGT | CENTER | MIDDLE | BOTTOM> Ячейка таблицы <TD></TD> Выравнивание <TD ALIGN = LEFT | RIGNT | CENTER | MIDDLE | BOTTOM> Заголовок таблицы <TH> </TH> <TD ALIGN = LEFT | RIGNT | CENTER | MIDDLE | BOTTOM> Заглавие таблицы <CAPTION> </CAPTION> <CAPTION ALIGN = TOP / Выравнивание BOTTOM> должна быть внутри строки как данные, но жирный шрифт и центровка Выравнивание сверху/снизу таблицы