Назначение и возможности языка программирования JavaScript
реклама

J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Часть II. JavaScript: основы программирования
Основные сведения о языке
1. Базовые структуры программирования
Алгоритм – чёткое описание последовательности действий для решения поставленной
задачи. Умение мыслить алгоритмически – представить сложное действие в
последовательной совокупности простых действий.
Существуют следующие способы описания алгоритмов:
1. Словесная инструкция.
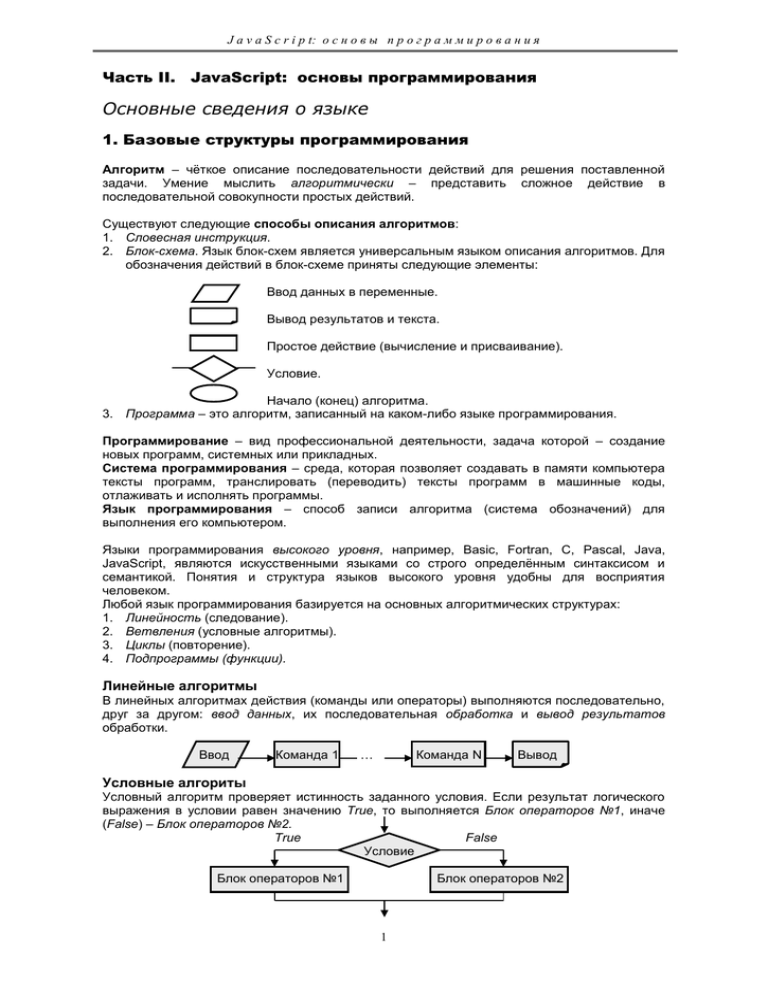
2. Блок-схема. Язык блок-схем является универсальным языком описания алгоритмов. Для
обозначения действий в блок-схеме приняты следующие элементы:
Ввод данных в переменные.
Вывод результатов и текста.
Простое действие (вычисление и присваивание).
Условие.
Начало (конец) алгоритма.
3. Программа – это алгоритм, записанный на каком-либо языке программирования.
Программирование – вид профессиональной деятельности, задача которой – создание
новых программ, системных или прикладных.
Система программирования – среда, которая позволяет создавать в памяти компьютера
тексты программ, транслировать (переводить) тексты программ в машинные коды,
отлаживать и исполнять программы.
Язык программирования – способ записи алгоритма (система обозначений) для
выполнения его компьютером.
Языки программирования высокого уровня, например, Basic, Fortran, C, Pascal, Java,
JavaScript, являются искусственными языками со строго определённым синтаксисом и
семантикой. Понятия и структура языков высокого уровня удобны для восприятия
человеком.
Любой язык программирования базируется на основных алгоритмических структурах:
1. Линейность (следование).
2. Ветвления (условные алгоритмы).
3. Циклы (повторение).
4. Подпрограммы (функции).
Линейные алгоритмы
В линейных алгоритмах действия (команды или операторы) выполняются последовательно,
друг за другом: ввод данных, их последовательная обработка и вывод результатов
обработки.
Ввод
Команда 1
…
Команда N
Вывод
Условные алгориты
Условный алгоритм проверяет истинность заданного условия. Если результат логического
выражения в условии равен значению True, то выполняется Блок операторов №1, иначе
(False) – Блок операторов №2.
True
False
Условие
Блок операторов №1
Блок операторов №2
1
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Циклические алгоритмы
Циклический алгоритм построен на базе условия. Блок команд, записанный в теле цикла,
выполняется заданное число раз.
False
Условие
True
Тело цикла:
Блок команд
Выход из цикла
Вспомогательные алгоритмы - подпрограммы
Во многих языках программирования реализована возможность задания функцийподпрограмм. Подпрограмма – это группа операторов, выполняющих определённые
действия, по завершению которых возвращается некоторое значение. Для выполнения
подпрограммы необходимо осуществить её вызов.
Функция-подпрограмма
Средство вызова функции
для её выполнения
Тело функции
Контрольные вопросы
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
Дайте определение алгоритма.
Что значит мыслить алгоритмически?
Как описывают алгоритмы?
Какие блоки приняты для описания алгоритмов блок-схемой?
Чем отличается алгоритм от программы?
Дайте определение языка программирования.
Что такое «система программирования»?
Что такое «трансляция» программы?
Что такое «отлаживание» программы?
Какие вы знаете языки программирования?
Назовите основные типы алгоритмов. Механизмы управления.
Приведите собственные примеры алгоритмов.
Запишите алгоритм в виде словесной инструкции «Волк, коза и капуста».
Изобразите алгоритмы в виде блок-схем: «Светофор», «Работа с 8 до 12».
Выводы
Вы узнали о базовых понятиях программирования:
алгоритм – закон последовательности действий для решения задачи
блок-схема – запись алгоритма на языке блоков с указанием их взаимосвязи
программа – алгоритм, записанный на языке программирования
язык программирования – система обозначений для записи алгоритмов
система программирования – среда компьютера для создания и исполнения программ
основные типы алгоритмов – линейные, условные, циклические, подпрограммы.
2
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
2. Назначение и возможности языка JavaScript
Назначение. Язык HTML предоставляет средства для разработки статических Webстраниц. Язык программирования JavaScript расширяет возможности HTML для создания
динамических Web-страниц.
Назначение JavaScript – позволить разработчикам страниц писать небольшие скрипты
(программы), которые могли бы выполняться не на сервере, а в среде броузеров. Такой
язык удобен для создания приложений типа клиент–сервер в Internet. В приложениях
клиента скрипты встраивают в HTML-документ и используют для обработки событий,
связанных с вводом и просмотром информации. Например, приложение, собирающее
данные из какой-либо формы, может проверять правильность этих данных до того, как их
передавать на сервер. Это улучшает производительность работы Web-документа, так как на
сервер передаются только корректные данные.
Определение. Язык программирования JavaScript является объектно-ориентированным
языком, так как основан на использовании объектов.
Программа на языке JavaScript интерпретируется самим броузером Internet Explorer при
загрузке документа, в который помещён её код. Интерпретатор JavaScript читает программу
сверху вниз и сообщает об ошибках после каждой прочитанной строки. Интерпретатор –
это переводчик операторов программы в машинные команды.
Возможности. Язык JavaScript позволяет программисту:
Осуществить обработку информации перед передачей её на сервер.
Осуществлять диалог с пользователем в среде броузера, без сервера.
Производить доступ к элементам оформления документа.
Разгрузить каналы связи.
Встраивание скриптов. Программы на JavaScript встраивают в HTML-документ с
помощью пары тегов:<script>операторы через ;</script>.
Рекомендуется размещать скрипты в тегах <head>…</head>, так как это первый тег,
который читает броузер. Однако простые скрипты можно размещать в любом месте тела
документа <body>…</body>.
3. Структурные элементы языка
Переменные. Переменная – это поименованная область памяти, где записываются,
хранятся и изменяются значения.
Выражения и операции. В выражении записываются операции над значениями
переменных. Например, в
результате
арифметических операций, записанных в
выражении, в переменную записывается новое значение.
Операторы. Команды или ключевые слова для выполнения определённых действий в
программе.
Объекты. Объект – это осязаемый или видимый предмет, который характеризуется
состоянием (набор свойств), поведением (воздействие на другие объекты) и
индивидуальностью (различие свойств).
Язык JavaScript включает в себя около 20 стандартных объектов.
Каждый объект имеет свой арсенал методов и свойств:
Методы объекта выполняют заданные действия над ним.
Свойства объекта – это совокупность его атрибутов (переменных, значений, других
объектов).
Объекты обеспечивают доступ к элементам в HTML-документе.
События. Событие – это совершение пользователем каких-либо действий в рамках
данной страницы: нажатие и перемещение кнопки мыши, нажатие клавиши. События
обрабатываются интерпретатором JavaScript с помощью обработчиков событий.
Контрольные вопросы
1.
2.
3.
4.
5.
6.
7.
Назначение языка программирования JavaScript.
Определение языка программирования JavaScript.
Интерпретация скрипта броузером.
Каковы возможности языка программирования JavaScript?
Как встраиваются скрипты в HTML-документ?
Перечислите структурные элементы языка JavaScript.
Дайте определения каждой группе структурных элементов языка.
3
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Практическая работа «Мой первый скрипт»
Вычислите формулу
Html-код
8а2 в3 + 1,5aс
d = ------------------- при заданных значениях а=2 в=4 с=5
ав(2авс – а/c)
<html><head></head>
<body><h1 align=center>Арифметические вычисления</h1>
<script>
a=2; b=4; c=5;
ввод данных
d=(8*a*a*b*b*b+1.5*a*c)/(a*b*(2*a*b*c-a/c));
обработка данных
document.write(d)
вывод результата
</script>
</body>
</html>
Выводимая строка в методе document.write, записанная в круглых скобках, может
содержать переменные, а также
текст и теги HTML. В этом случае переменная
конкатенируется (объединение с помощью знака +) с текстом и тегами HTML таким образом:
document.write(“<h2>”+d+”</h2>”) – конкатенация с тегами HTML
document.write(“<font size=4 color=red>”+d+” - результат вычисления формулы
(8*a*a*b*b*b+1.5*a*c) /(a*b*(2*a*b*c-a/c))</font>”) – конкатенация с текстом и тегами
HTML.
Задание
1. Создайте каталог «11класс» в своей папке группа, а в нём создайте файл js1.htm
2. Наберите html-код примера встраивания скрипта и проанализируйте работу скрипта в
броузере
3. Замените вывод переменной d по образцу конкатенации с тегами HTML,
проанализируйте в броузере
4. Замените вывод переменной d по образцу конкатенации с текстом и тегами HTML
5. Дополните вывод результата выводом исходных данных: а=2 в=4 с=5
Практическая работа “Встраивание скриптов”
1. Создайте скрипт в файле js1.htm для вычисления математического выражения
2( x2 + y) – 3(x2 - y)
Z = -------------------------для х = 10 y = 15
5( x2 - y2 )
Отформатируйте вывод информации по следующему образцу:
При заданных числах X=10 Y=15
Z=…
2.
3.
4.
5.
6.
цвет шрифта красный, размер= 5
горизонтальная линия
цвет шрифта зелёный,размер= 6
Создайте скрипт, который вычитает 153947 из 105706 и выводит результат вместе с
числами 153947 и 105706. Создайте свой образец вывода и отформатируйте вывод
информации по этому образцу.
Создайте скрипт, который вычисляет площадь прямоугольного участка земли,
имеющего размер 53,8Х123,4 метров. Отформатируйте вывод по вашему образцу.
Найти стоимость пакета акций, если у вас имеется 150 акций фирмы IBM и 75 акций
фирмы Netscape стоимостью соответственно 315 и 175 долларов каждая.
Отформатируйте вывод по вашему образцу
Сколько километров содержится в 15 милях, если 1 миля содержит 1,60935 км.
Отформатируйте вывод по вашему образцу.
Найти площадь круга, радиус которого равен 11 см. Отформатируйте вывод по вашему
образцу.
4
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
4. Переменные. Выражения и операции
Переменные. Как и в других языках программирования, в JavaScript переменная имеет
два признака: имя переменной и значение переменной. Имя переменной должно начинаться
с латинской буквы или символа подчёркивания (_), следующие символы могут быть
латинские буквы или арабские цифры. Язык чувствителен к регистру, то есть следует
различать заглавные и маленькие буквы.
Создать переменную можно двумя способами:
1. используя ключевое слово var с оператором присваивания (var a=5 или var a)
2. используя только оператор присваивания (а=5)
Оператор присваивания записывает значение в переменную.
При объявлении переменной не указывается её тип, язык JavaScript слаботипизирован.
Именем переменной не может быть ключевое слово языка (названия операторов, объектов
и других элементов языка).
Значениями переменных могут быть:
целые и действительные числа: X1=-5; ax=38; _S=3.453;
символьные строки: computer=”computer”; z=”язык программирования”; (значения
символьных строк выделяются в кавычки)
Булевы значения true и false, а также значение null
Ключевые слова. В языке JavaScript имеется ряд зарезервированных или ключевых
слов, которые используются для описания операторов:
break
continue
else
false
for
function
if
in
new
null
return
this
true
typeof
var
while
with
Выражения и операции. Значениями переменных могут быть арифметические и
условные выражения.
Арифметические выражения содержат арифметические операции: + сложение
(конкатенация для символьных строк), - вычитание, * умножение, / деление. Приоритет
действий выделяют круглые скобки.
Примеры:
part1=”Java”;
Year=365*24;
x=”ответ равен”+42;
а).
part2=”Script” ;
б). Minutes=Year*60; в). z=”58”+42;
part3=part1+part2;
Условные (логические) выражения проверяют истину знака сравнения в условии
(==,!=,>,<,>=,<=). Если результат сравнения вырабатывает значение true, то в переменную
запишется одно значение, если результат сравнения – false, то в переменную запишется
другое значение.
Пример: status = (a >= 18) ? ”взрослый” : ”подросток”;
Сравнение
Значение1
Значение 2
Если значение в переменную а введено >=18, то в переменную status запишется значение
”взрослый”, иначе – status = “подросток”.
5. Вывод информации методом document.write
Язык JavaScript предоставляет способ вывода информации в окно броузера с помощью
метода write объекта document.
document.write(“текст”)
– вывод содержимого в кавычках
document.write(z)
– вывод значения переменной z
document.write(“текст”+z)
– конкатенация переменной с текстом
document.write(“<h1>текст”+z+”</h1>” )
– конкатенация переменной с тегами HTML
document.write(арифметическое выражение) – вывод результата арифметического
выражения.
Используя конкатенацию с тегами форматирования объект document предоставляет
пользователю доступ к элементам оформления web-страницы.
5
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
При выводе длинных выражений в методе document.write можно применять вложенные
круглые скобки, например:
document.write((“<h1>текст”)+(z)+(”</h1>”));
Вложенные кавычки должны различаться по виду, например:
document.write(“<font color= ‘#red’>текст</font>”);
Метод document.writeln(список выражений) применяется для перевода курсора в начало
следующей строки при просмотре документа в виде HTML.
Для установки цвета фона страницы web-документа используется свойство bgColor объекта
document с указанием кода цвета, например:
document.bgColor=”# ffffff”
Контрольные вопросы
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
Что такое переменная? Каковы признаки переменной?
Как можно задать имя переменной в языке JavaScript?
Как создать переменную? Какой оператор записывает значение в переменную?
Какие значения могут содержать переменные?
Какие выражения могут содержать переменные? Приведите примеры.
Какие арифметические операции выполняют арифметические выражения?
Какие сравнения могут выполняться в логических выражениях?
Какие значения вырабатывают логические выражения?
Какое средство языка JavaScript позволяет выводить информацию в окно броузера?
Какие возможности предоставляет метод document.write при выводе информации?
Каков синтаксис языка при конкатенации переменных с текстом и тегами HTML?
Как установить цвет фона в HTML-документе?
Практическая работа «Метод document.write»
Создайте скрипт в файле js2.htm, демонстрирующий варианты вывода информации
методом document.write
Практическая работа «Конкатенация переменных»
1. Создайте скрипты в html-файле js2.htm для примеров теоретической темы «Выражения
и операции»: а, б, в, используя заданные переменные.
2.
Разделите примеры горизонтальной чертой и отформатируйте вывод результатов в
броузере по следующему образцу:
а)
JavaScript – язык программирования Web Цвет шрифта – красный
Размер шрифта – 5
б)
В году:
Цвет синий, размер – 5
Цвет красный, размер – 6
… часов или … минут
в)
Сколько ни считай
а ответ равен 42
Это меньше, чем 5842
Оформить по желанию
6
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Программирование алгоритмов линейной структуры
1. Методы объекта window для ввода-вывода информации
Объект window представляет собой окно броузера и является объектом самого верхнего
уровня в иерархии объектов. Свойства объекта window можно вызывать напрямую, не
указывая его имени. Объект window предоставляет следующие методы ввода-вывода
информации: alert, confirm и prompt. Все данные методы выводят в окно броузера
небольшую диалоговую панель и прерывают выполнение программы.
Метод alert
Выводит панель с сообщением и кнопкой «Оk». Признак alert – знак
Формат в скрипте: alert (“Hello, World!”);
Результат в броузере:
!
!
Hello, World!
Ok
Выполнение программы продолжается после нажатия кнопки «Оk». При этом диалоговая
панель исчезает.
Метод confirm
Выводит панель с сообщением и кнопками «Оk» и «Cancel»(отмена). Признак confirm
знак
?
Формат в скрипте: b=confirm(“Хотите закончить?”);
Результат в броузере:
–
? Хотите закончить?
Ok
Cancel
Выполнение программы продолжается после нажатия одной из кнопок.
При этом
диалоговая панель исчезает. После обработки функция confirm возвращает значение true,
если была нажата кнопка «Оk» (b=true), и false, если была нажата «Cancel» (b=false).
Метод prompt
Выводит панель с сообщением и кнопками «Оk» и «Cancel» (отмена). Признак prompt –
текстовое поле.
Формат в скрипте: b=prompt(“Введите имя”,”Иван”);
Результат в броузере:
Введите имя
Иван
Ok
Cancel
Первый аргумент в скобках – это сообщение на панели, второй аргумент – это образец
ввода текста в текстовом поле. Второй аргумент можно задать пустым, например:
b=prompt(“Введите имя”,””);
Выполнение программы продолжается после нажатия одной из кнопок.
При этом
диалоговая панель исчезает. После обработки функция prompt возвращает текст,
набранный в поле ввода, если была нажата кнопка «Оk» (b=”Иван”), и null, если была
нажата «Cancel» (b=null)
Метод prompt позволяет вводить только текстовые данные, то есть символьную строку. Для
работы с числами необходимо применить функцию parseFloat, которая преобразует
введённую строку в действительное число (или parseInt для преобразования в целое число).
b= parseFloat(b) или b= parseInt(b)
7
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Пример скрипта для методов ввода-вывода объекта window
<script>
alert (“Hello, World!”);
confirm(“Хотите закончить?”);
a=prompt(“Введите имя”,”Иван”);
document.write(a);
b=prompt(“Введите число”,””);
b=parseFloat(b);
b=b/2;
document.write(b)
</script>
- вывод панели alert
- вывод панели confirm
- вывод панели prompt и ввод строки в переменную a
- вывод значения на экран из переменной а
- вывод панели prompt и ввод строки в переменную b
- преобразование строки в число в переменной b
- вычисление деления на 2 значения переменной b
- вывод значения на экран из переменной b
Контрольные вопросы
1.
2.
3.
4.
5.
6.
Какие средства предоставляет объект window для ввода-вывода информации?
Какие действия выполняют методы ввода-вывода?
Каков принцип выполнения alert?
Каков принцип выполнения confirm?
Каков принцип выполнения prompt?
Как преобразовать символьную строку в действительное число?
Практическая работа «Демонстрация методов window»
Создайте html-файл js3.htm с примером скрипта, демонстрирующего методы ввода и
вывода объекта window, и отобразите его в броузере, проанализируйте результаты
отображения.
Практическая работа «Ввод и вывод информации»
При выводе текста используйте установку цвета, размера и стиля шрифта.
Задание 1. Метод alert
1. Вывести диалоговую панель alert с сообщением «Вримание! Встреча!»
2. При нажатии кнопки «Оk» вывести текст «Увидимся позже!».
Задание 2. Метод prompt
1. Вывести диалоговую панель prompt с сообщением «Как вас зовут?»
2. Введите ваше имя в текстовое поле панели prompt.
3. При нажатии «Оk» отобразите ваше имя в окне броузера.
Задание 3. Условные выражения
1. Вывести диалоговую панель prompt с сообщением «Сколько вам лет?».
2. Ввести число (возраст) в текстовое поле панели prompt.
3. При нажатии «Оk» вывести текст «Так Вы – взрослый!» или «Так Вы – подросток!».
Считать взрослым человека, достигшего 18 лет.
Задание 4. Условные выражения
1. Вывести диалоговую панель prompt с сообщением «Введите дату».
2. Ввести число (год) в текстовое поле панели prompt.
3. При нажатии кнопки «Оk» вывести текст «Документ устарел» или «Документ новый».
Считать устаревшим документ, созданный до 1995 года.
Задание 5. Вычисление арифметического выражения
1. Вычислить арифметическое значение B = A (A2 +1).
2. Ввод данных осуществить в диалоговом окне prompt.
3. Вывод результата произвести в окне броузера с установкой параметров цвета фона,
цвета текста, размера и стиля шрифта.
2. Виды присваиваний
В программах линейной структуры вне зависимости от исходных данных выполняется одна
и та же последовательность действий (операторов или блоков операторов). Действия в
программе линейной структуры выполняются в порядке их написания, по очереди.
Ввод
команда1
…
8
командаN
вывод
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Оператором линейной структуры является оператор присваивания, который записывает
значение в переменную. Например, в строке Z = Z + 5 оператор присваивания = запишет
значение Z + 5 в переменную Z. Для корректности такого действия программист должен
задать начальное значение переменной Z.
В языке JavaScript применяются следующие виды оператора присваивания:
Вид:
Аналог:
X+=Y
X=X+Y
X-=Y
X=X-Y
X*=Y X=X*Y
X/=Y
X=X/Y
А также применяется присваивание – инкрементация (++) и декрементация (--):
Вид:
Аналог:
Х++
Х=Х+1
Х-Х=Х-1
Присваивания: инкрементация и декрементация используются, в основном, в
циклических структурах программ, при задании счётчиков цикла.
Практическая работа “Каков результат программы?”
Выполните вычисления в заданных алгоритмах сами, вместо компьютера:
1.
Пусть значения в переменных X и Y, соответственно, 10 и –2. Какие значения
будут иметь переменные после выполнения операторов присваивания:
X-=5; Y*=X
Пусть значения в переменных Z и K, соответственно, 0.7 и –0.9. Какие значения
будут иметь переменные после выполнения операторов присваивания:
Z+=1; K*=Z; Z+=K
2.
3. Этапы решения задачи
Решая любую задачу, программист выделяет следующие основные этапы:
I. Описание переменных. Выделение исходных данных, результатов, промежуточных
результатов.
II. Построение математической модели решения задачи, последовательности действий.
III. Построение алгоритма и написание программы на языке программирования.
IV. Ввод программы в среде программирования.
V. Тестирование программы с различными исходными данными, анализ результатов,
отладка программы.
Задача «Бронза». Для приготовления бронзы надо взять: 17 частей меди, 2 части цинка и 1
часть олова. Сколько надо взять каждого металла для получения К количества бронзы?
I. Описание переменных:
На вводе (исходные данные) – К (количество бронзы);
На выводе (результаты) – М (кол. меди), Z (кол. цинка), О (кол. олова).
Образец вывода в броузере: Для получения … бронзы возьмите:
… меди
… цинка
… олова
II. Решение задачи:
1) Какое количество металлов содержится в одной части бронзы?
2) Какое количество меди?
3) Какое количество цинка?
4) Какое количество олова?
9
S=K/20;
M=S*17;
Z=S*2;
O=S;
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
III. Программа:
<script>
k=prompt(“Введите количество бронзы”,””);
k=parseFloat(k);
s=k/20;
m=s*17;
z=s*2;
document.write (“<font color=’#red’ size=5><i>Для получения ”+k+” бронзы
возьмите<br>”+m+” меди<br>”+z+” цинка<br>”+s+”олова</i></font>”)
</script>
Контрольные вопросы
1. Определите составные части программы для задачи «Бронза»: ввод данных, обработка
данных, вывод результатов.
2. Как выполняются операторы в линейных структурах программирования?
3. Какова функция оператора присваивания? Каковы виды оператора присваивания?
4. Что такое инкрементация и декрементация?
5. Назовите этапы решения задачи с помощью компьютера.
6. Что такое среда программирования? В какой среде вы создаёте программы на языке
JavaScript?
Выводы
Язык программирования JavaScript расширяет возможности HTML для создания
динамических Web-страниц. JavaScript является объектно-ориентированным языком.
Программы на JavaScript встраивают в HTML-документ с помощью пары
тегов:<script>операторы через ;</script>. Структурные элементы языка: переменные,
выражения и операции, операторы, объекты, события.
В программах линейной структуры операторы выполняются по порядку их написания.
Оператор присваивания является линейным, он записывает значение в переменную.
Значением может быть число, текст, арифметическое или условное выражение, а также
Булевы значения true и false. Оператор присваивания имеет вид знака =, в синтаксисе
языка применяется также присваивание с одним из арифметических знаков, например
X+=2 означает X=X+2. Для задания счётчиков цикла применяется операция
инкрементации i++ или декрементации i--.
Программа линейной структуры должна содержать в себе три части: ввод данных
(prompt), обработка данных (вычисление и присваивание), вывод результатов на экран
(document.write)
Любую задачу программист решает в несколько этапов – описание переменных,
создание математической модели решения, создание алгоритма-программы, ввод
программы в среде программирования, тестирование и отладка программы.
4. Контрольная работа «Линейные алгоритмы»
1 Вариант
Задание 1. Подберите каждому термину левой колонки определение из правой.
1. Переменная
а) Команда или ключевое слово для выполнения
определённого действия в программе.
2. Оператор
б) Выполнение арифметических или условных операций перед
присваиванием значения переменной
3. Конкатенация
в) Прерывание выполнения программы и ожидание действий
пользователя
4. Выражение
г) Поименованная область памяти для записи, изменения и
хранения значений
5. Ввод информации д) Объединение символьных переменных знаком «+»
Задание 2. Пусть значения в переменных X и Y, соответственно, 0.3 и –0.2. Какие
значения будут иметь переменные после выполнения операторов присваивания:
X+=1; Y+=X
Задание 3. Записать скрипт для вычисления среднего арифметического трёх чисел,
вводимых с клавиатуры. Вывод результатов отформатировать по следующему образцу:
Среднее арифметическое чисел:
… , … , … равно … .
10
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Задание 4. Подсчитать, сколько стоит пакет акций, если в нём имеется m акций фирмы IBM
и n акций фирмы Netscape, стоимостью соответственно, 125 и 75 долларов каждая.
Вывод данных и результатов отформатировать по своему образцу.
*Задания 3 и 4 выполнить в файле kont1.htm
2 Вариант
Задание 1. Подберите каждому термину левой колонки определение из правой.
1. Переменная
а) Прерывание выполнения программы и ожидание действий
пользователя
2. Оператор
б) Выполнение арифметических или условных операций перед
присваиванием значения переменной
3. Конкатенация
в) Поименованная область памяти для записи, изменения и
хранения значений
4. Выражение
г) Команда или ключевое слово для выполнения
определённого действия в программе.
5. Ввод информации д) Объединение символьных переменных знаком «+»
Задание 2. Пусть значения переменных X и Y равны, соответственно, 0.3 и –0.2. Какие
значения будут иметь переменные после выполнения операторов присваивания:
X*=2; Y+=X;
Задание 3. Записать скрипт для вычисления периметра правильного n-угольника с
заданной стороной. Вывод результатов отформатировать по следующему образцу:
Периметр
правильного …угольника равен… .
Задание 4. Подсчитать, сколько очков набрала команда «Торпедо» в чемпионате по хоккею,
если известно, что m встреч она выиграла, n встреч проиграла, k встреч сыграла вничью.
Считается, что 2 очка – выигрыш, 1 – ничья, 0 – проигрыш.
Вывод данных и результатов отформатировать по своему образцу.
*Задания 3 и 4 выполнить в файле kont1.htm
Вспомогательный алгоритм
Элемент function
Сложные программы размещают в тегах заголовка документа <head>…</head>, используя
для этого основной элемент языка – функцию (function), которая играет роль
подпрограммы. Для выполнения функции необходим её вызов. Вызов функции можно
осуществить с помощью какого-либо обработчика события из тела документа.
Таким образом, функция считывается в память во время загрузки документа в броузер, а
выполняется после загрузки всего документа.
Задача «Имитиция светофора». Установите цвет фона окна броузера и соответствующее
предупреждение методом alert для обработки сигналов светофора
Схема кода html-документа
Код для задачи «Имитация светофора»
<html>
<head><script>
function Start( ) {
операторы программы
}
</script></head>
<body onLoad=”Start( )”>
</body>
</html>
<html>
<head><script>
function Start( ) {
document.bgColor=”red”;
alert(“Стой!”);
document.bgColor=”yellow”;
alert(“Жди!”);
document.bgColor=”green”;
alert(“Иди!”)
}
</script></head>
<body onLoad=”Start( )”> </body></html>
11
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Программирование разветвляющихся алгоритмов
1. Условный оператор if….
Часто в задачах требуется выбрать порядок действий в зависимости от условия. Это
выполняет условный оператор, и такие программы называются программами
разветвляющейся структуры.
Синтаксис
if (условие) {операторы 1} else {операторы 2}
Механизм управления
1. Условие вырабатывает значение логического выражения: true или false при проверке
знака сравнения (== равно, != не равно, > больше, < меньше, >= больше или равно, <=
меньше или равно). Например: сравнение 7>5 вырабатывает значение true, а 7<5
вырабатывает значение false.
2. Для значения true выполняется блок {операторы 1}
Для значения false выполняется блок {операторы 2}
Неполная форма оператора if…
Блок else является необязательным, тогда условный оператор имеет вид:
if (условие) {операторы}
Блок-схема условного алгоритма
Данные
false
условие
Операторы 2
true
Операторы 1
Результаты
Задача “Сравнение чисел”.
Даны два числа. Если первое число больше второго, то
увеличить эти числа вдвое, в противном случае разделить их на семь.
1. Блок-схема:
a, b
false
a>b
true
a = a/ 7
b = b/ 7
a = a*2
b = b*2
a, b
12
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
2. Скрипт:
<html><head><script>
function Start() {
a=prompt(“Введи 1 число”, “”);
a=parseFloat(a);
b=prompt(“Введи 2 число”, “”);
b=parseFloat(b);
document.write(“<h2>Старые числа ”+a+” и ”+b+”</h2>”);
if (a>b) {
a=a*2;
b=b*2} else {
a=a/7;
b=b/7}
document.write(“<h2>Новые числа ”+a+” и ”+b+”</h2>”);
}
</script></head>
<body onLoad=”Start()”>
</body></html>
3. Протестируйте программу со следующими исходными данными:
a) a=10; b=2
b) a=24; b=24
c) a=8; b=10
Контрольные вопросы
1.
2.
3.
4.
5.
6.
7.
8.
Как выполняется скрипт в тегах заголовка документа?
Каков синтаксис элемента function?
Какое событие происходит, когда страница загружена? Обработчик события?
В каких структурах программирования применяется условный оператор?
Каков синтаксис оператора if?
Каков механизм управления условного оператора?
Какие операции сравнения выполняет условный оператор?
Назовите две формы условного оператора.
Выводы
Программы сложных структур выполняются в тегах <head>…</head> с помощью
функции-подпрограммы function Имя( ) { тело функции } . В разветвляющихся структурах
программирования используется условный оператор if…, который проверяет истину
операции сравнения в условии. В зависимости от значения логического выражения условия
в программе выполняется одна из веток: либо - true, либо - false.
Практическая работа «Программирование условий»
Постройте блок-схему алгоритма. Запишите скрипт
Создайте html-файл js4.htm с текстом данного скрипта и проверьте его работу в
броузере с разными исходными данными
Отформатируйте вывод информации в методе document.write
Задача 1. Даны два числа. Если числа не равны, то удвойте их значения, в противном
случае возведите эти числа в квадрат.
Задача 2. Введите слово. Если введённое слово – «земля», то замените его на слово
«небо», в противном случае замените его на слово «мир».
Задача 3. Даны два числа. Если первое число больше или равно второго, то замените
числа нулями, в противном случае оставьте числа без изменения.
Задача 4. Вычислите выражение Y=1/X, при заданном значении X. При вводе значения 0
выведите панель alert с сообщением “Делить на 0 нельзя!”.
Задача 5. Выведите панель confirm с сообщением «Пора отдыхать?». Если нажата кнопка
«Оk», то выведите панель alert с сообщением «Отдыхать – не работать!» и установите
красный фон страницы. Если нажата кнопка «Cancel», то выведите текст «Работа – не волк,
в лес не убежит!», при этом используйте размер и цвет шрифта.
13
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Задача 6*. «Предметы». Выведите панель confirm с сообщением «Предмет –
программирование». При нажатии кнопки «Ok» выведите фамилии учеников вашей группы в
виде списка, отформатируйте текст и установите цвет фона страницы. В противном случае
(при нажатии «Cancel») выведите панель alert с сообщением «Другие предметы», а затем
таблицу по образцу и установите цвет фона страницы
Экономика Иванов
Экология
Петров
Проверочная работа «Условный оператор»
Задание 1. Какая последовательность символов является условным оператором в
языке JavaScript?
a)
b)
c)
d)
e)
If x=1 {x=x*2} else {x=0}
If (a>=b) {a=a/2; b=b/2}
If (x!=y) then {x=1; y=1} else {x=0; y=0}
If (a==b) {document.write(a+”,”+b)} else {document.write(“числа не равны”)}
If (x<1) {alert(“Выход”)!} else {alert(“Продолжаем работу!”)}
Задание 2. Какие будут значения переменных j и k после выполнения условного
оператора:
If (j>k) {j=k+2} else {k=k+2}
если исходные значения переменных таковы:
a)
b)
j=3; k=5
j=3; k=3
j=3; k=2
c)
Задание 3. Постройте блок-схему алгоритма и запишите html-файл с текстом скрипта для
следующей задачи:
Даны два числа, определите и напечатайте, какое из чисел больше, а какое меньше?
3. Простые и составные условия
Определение. Условие, содержащее в себе одно логическое выражение, называется
простым. Например: (а>=1); (а==true). Составное условие содержит в себе два простых
условия, которые могут объдиняться логическими операциями И и ИЛИ. Например,
логическое выражение (a>0 && a<1) определяет попадание числа а в интервал (0,1), то есть
0<a<1.
Правила выполнения логических операций
Операция И – &&. Составное условное выражение равно значению true, когда оба
логических выражения в нём равны true.
Операция ИЛИ – ||. Составное условное выражение равно значению true, когда хотя бы
одно из логических выражений в нём равно true.
Логическое
Логическое
Результат
выражение 1
выражение 2
операции && (И)
True
True
True
True
False
False
False
True
False
False
False
False
Составные условия применяются для записи двойных неравенств.
Результат
операции || (ИЛИ)
True
True
True
False
Контрольные вопросы
1.
2.
3.
4.
5.
6.
Какое условие называется простым?
Какие знаки сравнения проверяются в логических выражениях?
Какие значения вырабатываются после вычисления логических выражений?
Какое условие называется составным?
Как работает логическая операция И – &&?
Как работает логическая операция ИЛИ – ||?
14
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
Выводы
Условие в операторе if… может быть простым или составным.
Простое условие содержит одно, а составное условие – два логических выражения.
Логические выражения составного условия связаны логическими операциями И и ИЛИ.
Для получения значения true в составном условии операция И требует true в обоих
логических выражениях, а ИЛИ требует true хотя бы в одном логическом выражении.
Логические выражения в условии могут быть вложенными, тогда они выделяются в
круглые скобки. Круглые скобки определяют приоритет действий.
Практическая работа «Вычисление логических выражений»
Задание 1. Вычислите значения логических выражений:
1. (z>0 && z<1)
при а). z=8;
b). z=0.2
2. (z<=3 || z>=5)
при a). z=5;
b). z=4
3. ((z1 &&z2) || z3) при а).z1=true; z2=false; z3=true
b). z1=false; z2=true; z3=false
Задание 2. Запишите логические выражения на JavaScript для выполнения следующих
условий:
1. значение z принадлежит интервалу (0,1)
2. значение z принадлежит интервалу [1,10)
3. значение z не принадлежит интервалу (-1,0]
4. значение z не принадлежит интервалу (-40,1)
Справочная информация «Интервалы».
Пусть X – действительное переменное. Множество всех значений X (точек), удовлетворяющих условиям:
1. A < X < B, есть ограниченный открытый интервал (A, B), не включает границы,
2. A < X, есть неограниченный открытый интервал (A, +∞),
3. X < A, есть неограниченный открытый интервал (–∞, A),
4. A ≤ X ≤ B, есть ограниченный замкнутый интервал [A, B], включает границы.
Замкнутый интервал называют также отрезком, или замкнутым промежутком.
Множество точек (X), удовлетворяющих условиям:
A ≤ X < B, A < X ≤ B, X ≥A, X ≤ A, можно называть полуоткрытыми интервалами.
Задание 3. Вычислите значения переменных j и k после выполнения условного
оператора:
If ((j>1 || k>4) && k==0) {j=j+2} else {k=k+2}
для следующих исходных данных:
1. j=1; k=4
2. j=2; k=3
3. j=3; k=0
Практическая работа «Составные условия»
Составьте и запишите скрипты
Создайте html-файл js5.htm и поочерёдно проанализируйте его работу в броузере
Выполните тестирование с разными исходными данными
Задача 1. «Установка фона страницы по условию».
Введите число. Если это число равно 0 или 1, то установите красный фон страницы, в
противном случае – установите зелёный фон страницы.
Задача 2. «Обработка заданного числа по условию».
Введите число b. Если введённое число удовлетворяет условию 10
b50, то удвойте
значение b и выведите отформатированный результат. В противном случае, выведите
панель alert (“число”+b+” не в интервале (0,50)”).
Задача 3. «Обработка панели prompt по условию»
Введите число, используя панель prompt. Если нажата кнопка «Cancel», то выведите панель
alert с сообщением «Загрузи программу ещё раз!». В противном случае выведите результат
умножения введённого числа на 3 и 4 в таблице:
Умножение
,,, х 3
,,, х 4
Результат
,,,
,,,
Задача 4*. «Обработка панели prompt»
При вводе пользователем с клавиатуры фамилии автора Кинг выведите список
предлагаемых вашей фирмой его произведений, при вводе других данных или нажатии
кнопки “Cancel” выведите панель alert с соответствующим сообщением.
15
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
4. Сложное ветвление
Применение в программе нескольких условных операторов есть сложное ветвление.
Различают два типа задач: линейность независимых условий и применение вложенных
операторов if….
Линейность независимых условий. Часто в задачах требуется выполнить несколько
условий, которые не зависят друг от друга. Тогда, в программе операторы if… выполняются
последовательно, по мере их написания.
Задача «Три числа»
Даны три целых числа. Неотрицательные числа заменить нулями, а отрицательные –
удвоить.
Блок-схема:
Программа:
a,b,c
false
a>=0
a=a*2
<script>
function Start(){
a=prompt(“введи а”,“”);
a=parseInt(a);
b=prompt(“введи b”,””);
b=parseInt(b);
c=prompt(“введи c”,””);
c=parseInt(c);
if (a>=0) {a=0} else {a=a*2};
if (b>=0) {b=0} else {b=b*2};
if (c>=0) {c=0} else {c=c*2};
document.write(a+”,”+b+”,”+c)
}
</script>
true
a=0
false
b=b*2
b>=0
false
c>=0
true
b=0
c=c*2
true
c=0
Вопросы к программе:
1.Протестируйте программу с исходными данными:
а) 5, -10, 2 б) 0, 55, -9 в) -7, -8, -9 г) 7, 8, 9
2. Как изменится алгоритм при перестановке условий?
a,b, c
Вложенные условные операторы
В программах на JavaScript разрешено применение вложенных операторов if… .
Блок-схема (общий вид)
false
true
Условие1
false
true
false
Условие3
Операторы4
true
Условие2
Операторы3
Операторы2
Операторы1
Синтаксис
if (Условие 1) {
if (Условие 2) {Опреаторы 1} else {Операторы 2} }
else {
if (условие 3) {Операторы 3} else {Операторы 4} }
16
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
5. Задача «Светофор»
Введите данные в диалоговую панель prompt: red, yellow или green. Используйте структуру
вложенных условий для вывода сообщений методом alert по заданной схеме. Оформите
вывод соответствующим цветом фона страницы.
Ввод
red
true
Стой!
yellow
true
green
true
Жди!
Иди!
function Start() {
b=prompt (“Введи цвет: red, yellow или green”,””);
if (b==”red”) { alert (“Стой!”); document.bgColor=”red” }
else { if (b==”yellow”) { alert (“Жди!”); document.bgColor=”yellow” }
else {if (b==”green”) { alert (“Иди!”); document.bgColor=”green” }
}
}
}
Выводы
Сложное ветвление предполагает использование в программе нескольких операторов
if… .
Независимые друг от друга условия выполняются в программе последовательно.
Решение задачи со сложным ветвлением лучше начинать с построения блок-схемы
алгоритма.
Вложенные операторы if… требуют внимательного подхода при описании каждой ветки
в программе.
Практическая работа «Светофор»
1. Объясните алгоритм решения задачи «Светофор» по блок-схеме.
2. Объясните выполнение программы при разных исходных данных.
3. Дополните программу для следующих возможных действий пользователя:
a) Ввод любого значения.
b) Нажатие кнопки «Cancel» в панели prompt.
4. Создайте html-файл светофор.htm и протестируйте программу в броузере.
Практическая работа «Вложенные if…»
Составьте блок-схему алгоритма решения задачи.
Запишите скрипт по составленной блок-схеме.
Создайте html-файл js6.htm и проверьте его работу в броузере.
Протестируйте программу с разными исходными данными.
Задача 1. Введите число X. Вычислите значение Y для заданных условий.
Y=
2X – 5 , если X > 5
1 – X , если 2 X 5
1/X , если X 0
0 , в остальных случаях
Задача 2. «Книжный магазин».
Напишите программу, которая работает вместо кассира в книжном магазине. При вводе
цены книги и полученной суммы от покупателя программа подсказывает, сколько надо взять
сдачи, либо какую сумму покупателю доплатить, либо благодарит за покупку.
Задача 3*. Введите числа X, Y, Z. Вычислите V = max ( min ( X,Y ), Z )
17
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
6. Программирование вложенных ветвлений
Задача «Книжный магазин» выполняет функции кассира. При вводе цены книги и
полученной суммы от покупателя программа подсказывает, сколько надо взять сдачи, либо
какую сумму покупателю доплатить, либо благодарит за покупку.
Описание переменных
A – цена книги; B – сумма, полученная с покупателя; C – разница между суммой покупателя
и ценой книги.
Блок-схема
a, b
false
true
a или b=null
Запусти
программу
c=b–a
false
true
c>0
false
Возьмите
сдачу (c)
true
c<0
Благодарю
за покупку
Доплатите
(с)
Код html-файла
<html><head><script>
function Start() {
var a=prompt('Какова цена книги?',"");
var b=prompt('Сколько вы платите?',"");
if (a==null || b==null) {
alert("Зачем нажал 'Отмена'?\nЗапусти программу ещё раз!");
document.write('<h1 align=center>Хулиган</h1>');
document.bgColor="braun"
} else {
document.write('<font color="green" size=6 align=center>Книжный магазин<br></font>');
c=parseInt(b)-parseInt(a);
if(c>0) {
document.write("<font color='red' size=7 align=center>Возьмите сдачу "+c+" у.е.!</font>")
} else {
if (c<0){
document.write("<font color='red' size=7 align=center>Вы не доплатили "+c+" у.е.!</font>")
} else {
document.write("<font color='red' size=7 align=center>Благодарим за покупку!</font>")
}
}
document.write('<p><font color="green" size=6>Как здорово работать кассиром! </font> </p>');
}
}
</script></head>
<body onLoad="Start()">
</body>
</html>
18
J a v a S c r i p t: о с н о в ы п р о г р а м м и р о в а н и я
7. Контрольная работа «Сложное ветвление»
1 Вариант
Задача 1. Введите число G. Вычислите значение F для заданных условий.
F=
– G , если 0 G 1
1/G , если G 0
0 , в остальных случаях
Составьте блок-схему алгоритма решения задачи.
Запишите скрипт по составленной блок-схеме.
Задача 2. Составьте программу, реализующую эпизод сказки.
Выполните запрос, куда предпочитает пойти герой (налево, направо или прямо), и
напечатайте, что ждёт его в каждом случае.
Предусмотрите ввод незнакомого направления, а также нажатие кнопки «Cancel» в
диалоговой панели prompt.
Составьте блок-схему алгоритма решения задачи.
Запишите скрипт по составленной блок-схеме.
Создайте html-файл kont.htm и проверьте его работу в броузере.
Протестируйте программу с разными исходными данными.
Отформатируйте вывод информации.
2 Вариант
Задача 1. Введите число R. Вычислите значение S для заданных условий.
S=
0.3 + R , если 1 R < 10
1/( R – 2 ) , если R 2
R , в остальных случаях
Составьте блок-схему алгоритма решения задачи.
Запишите скрипт по составленной блок-схеме.
Задача 2. Составьте программу, которая спрашивала бы сокращённое имя, а
печатала полное (например, Саша – Александр) для троих ваших друзей.
Предусмотрите ввод незнакомого имени, а также нажатие кнопки «Cancel» в диалоговой
панели prompt.
Запишите скрипт по составленной блок-схеме.
Создайте html-файл kont.htm и проверьте его работу в броузере.
Протестируйте программу с разными исходными данными.
Отформатируйте вывод информации.
19