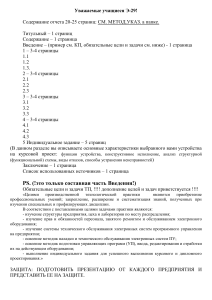
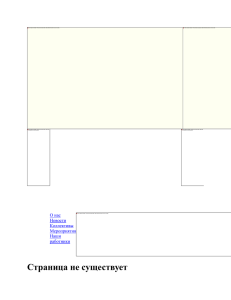
Техническое задание на создание сайта для автодилера «Кадиллак» Оглавление 1. Общие сведения ........................................................................................................................................... 3 2. Языковые версии сайта ................................................................................................................................ 3 3. Группы пользователей ................................................................................................................................. 3 4. Нефункциональные требования................................................................................................................... 3 5. 6. 4.1. Требования к программному обеспечению сайта ............................................................................... 3 4.2. Требования к верстке страниц ............................................................................................................. 3 4.3. Требования к дизайну сайта ................................................................................................................ 3 4.4. Требования к СЕО ............................................................................................................................... 3 4.5. Карта сайта........................................................................................................................................... 4 Функциональные требования к пользователям ........................................................................................... 4 5.1. Пользователь типа «Посетитель сайта» .............................................................................................. 4 5.2. Пользователь типа «Администратор» ................................................................................................. 5 Функциональные требования к страницам сайта ........................................................................................ 5 6.1. Шапка и подвал сайта .......................................................................................................................... 5 6.1.1. Шапка сайта ..................................................................................................................................... 6 6.1.2. Подвал сайта .................................................................................................................................... 6 6.2. Главная страница ................................................................................................................................. 8 6.3. Страница «О компании» ...................................................................................................................... 9 6.4. Страницы «Услуги», «Спецпредложения», «Новости» .................................................................... 10 6.4.1. Страница «Услуги» ................................................................................................................... 10 6.4.2. Страница «Одна услуга» ........................................................................................................... 10 6.4.3. Страница «Новости» ................................................................................................................. 11 6.4.4. Страница «Одна новость» ......................................................................................................... 12 6.4.5. Страница «Спецпредложения» ................................................................................................. 12 6.4.6. Страница «Одно спецпредложение» ......................................................................................... 13 6.5. Страница «Контакты» ........................................................................................................................ 14 6.6. Всплывающее окно «Модельный ряд».............................................................................................. 16 6.7. Страница «Одна модель» ................................................................................................................... 16 6.8. Страница «Автомобили в наличии» .................................................................................................. 19 6.9. Страница «Один автомобиль» ........................................................................................................... 20 6.10. Страница «Сервис» ........................................................................................................................ 21 6.11. Поиск на сайте и результаты поиска ............................................................................................. 21 6.12. Всплывающее окно «Записаться на тест-драйв» .......................................................................... 22 6.13. Всплывающее окно «Забронировать» ........................................................................................... 22 6.14. Всплывающее окно «Расчет кредита» ........................................................................................... 23 6.15. Страница «Конфигуратор» ............................................................................................................ 24 6.16. Всплывающее окно «Перезвонить мне» ....................................................................................... 24 2 1. Общие сведения Официальный сайт для дилера автомобильного бренда Cadillac. 2. Языковые версии сайта Язык: один, русский. Сайт рассчитан на русскоязычную аудиторию интернета и все пользовательские и все пользовательские элементы сайта должны быть русифицированы. 3. Группы пользователей Необходимо реализовать следующие группы пользователей: 1) Неавторизированный пользователь (далее «Посетитель») 2) Администратор сайта 4. Нефункциональные требования 4.1. Требования к программному обеспечению сайта Сайт должен быть создан на базе современной CMS и/или создан на технологиях HTML,CSS, JavaScript, а также современном языке программирования. Админ-панель сайта - это Framework Laravel. 4.2. Требования к верстке страниц Важно! Необходимо разработать две версии сайта: обычную и мобильную. Важно! Необходимо разработать две версии сайта: обычную и мобильную. Сайт должен одинаково отображаться в различных браузерах (InternetExplorer 10+, Firefox, Opera, Chrome) для различных разрешений экрана и не содержать ошибок XHTML (http://validator.w3.org). Сайт должен корректно отображаться (верстка должна выглядеть как на стационарном ПК) на всех современных видах мобильных устройств. 4.3. Требования к дизайну сайта Дизайн страниц должен быть разработан дизайнером на основании прототипов прилагаемых к ТЗ. Сайт должен быть легким для восприятия без лишних элементов. Важно! Очень важным требованием является соответствие бренду. Цветовая гамма и расположение элементов – в стиле официального сайта Кадиллак http://www.cadillac.ru/. 4.4. Требования к СЕО 1) Главная страница сайта должна быть СЕО-оптимизирована. 2) Ключевые слова, заголовки и описания должны соответствовать базовым требованиям CEO («кивордс», «тайтл», «дескрипшн») 3) Все повторяющиеся блоки должны быть скрыты. 3 4) Скорость загрузки страниц при средней скорости И-нета (2-3 мбит/сек) должна быть не более 1-3 сек. 5) Должна быть создана специальная страница для ошибки 404. Индексация страница с ошибкой 404 должна быть исключена. 6) Не должно быть дублей страниц. 7) Все «урлы» должны быть понятны человеку. 8) В корневой директории сайта необходимо разместить файл sitemap.xml 4.5. Карта сайта Сайт должен содержать следующие страницы и всплывающие окна: Главная О компании Услуги o Одна услуга Новости o Одна новость Спецпредложения o Одно спецпредложение Контакты (включая форму обратной связи) Модельный ряд o Одна модель Автомобили в наличии o Один автомобиль Сервис Поиск на сайте и результаты поиска Конфигуратор Всплывающие окна (целевые действия) o Записаться на тест-драйв o Забронировать o Расчет кредита o Перезвонить мне 5. Функциональные требования к пользователям 5.1. Пользователь типа «Посетитель сайта» Примечание. На сайте нет регистрации или авторизации пользователей. Пользователю типа «Посетитель сайта» должны быть доступны следующие возможности: 1) Просмотр всех страниц сайта 2) Поиск товаров при помощи строки поиска, а также при помощи фильтров на некоторых страницах (где они предусмотрены) 3) Выполнение целевых действий: a. Записаться на тест-драйв b. Забронировать автомобиль c. Оформить кредит d. Оставить запрос при помощи формы обратной связи e. Запросить обратный звонок 4 f. «Конфигуратор» (рассчитать стоимость при помощи конфигуратора) g. Поделиться в соц.сетях Описание страниц сайта, а также целевых действий пользователя приведено в ТЗ ниже в соответствующих разделах. 5.2. Пользователь типа «Администратор» Администратору должны быть доступны следующие возможности в админ-панели сайта: Вход в админ панель (при помощи логина/пароля) Управление заявками с сайта Управление товарами Наполнение сайта текстами и картинками везде, где это предусмотрено выбранной платформой разработки. 5) Редактирование своего профиля (смена логина/пароля) 1) 2) 3) 4) 6. Функциональные требования к страницам сайта 6.1. Шапка и подвал сайта Шапка и подвал сайта должны соответствовать разработанному дизайну и быть идентичными на всех страницах сайта. Шапка сайта должна быть зафиксирована (т.е. при прокрутке страницы шапка не должна исчезать). Рис. 6.1.1 «Шапка сайта» Рис. 6.1.2 «Подвал сайта» 5 6.1.1. Шапка сайта Описание элементов шапки сайта: Название элемента Пункты меню Требования к поведению элемента При клике на пункты меню должен осуществляться переход на соответствующие страницы сайта или же должно появляться под-меню (например, для «Модельный ряд»). Поведение каждого пункта меню описано в следующих разделах ТЗ: Пункт меню О компании Услуги Новости Контакты Модельный ряд Автомобили в наличии Сервис Специальные предложения Иконка «Лупа» Ссылка «Перезвонить мне» Логотип «Кадиллак» Логотип «Авилон» Раздел ТЗ О компании Услуги Новости Контакты Модельный ряд Автомобили в наличии Сервис Спецпредложения При клике на «лупу» должна появляться строка поиска. Подробнее см. в п. 6.16 Поиск на сайте При клике на «Перезвонить мне» должно появляться всплывающее окно «Перезвонить мне». См. Всплывающее окно «Перезвонить мне» При клике на логотип «Кадиллак» - переход на лавную страницу сайта Авилон. При клике на логотип «Авилон» - переход на главную страницу сайта Авилон. Требования к админке: 1) Возможность подключать/отключать пункты меню сайта (но не добавлять новые) 2) Возможность изменить телефон в шапке сайта 3) Возможность заменить логотипы и их ссылки 6.1.2. Подвал сайта Описание элементов подвала сайта: Название элемента Требования к поведению элементов Кнопки социальных сетей При нажатии на кнопки соц.сетей должен осуществляться переход по ссылкам привязанным к данным кнопкам (по умолчанию ссылки должны вести на группы соц.сетей автодилера Авилон). Кнопка «Вверх» При нажатии на кнопку «Вверх» должно происходить перемещение к верхней части страницы. Кнопка «Обратный звонок» При нажатии на кнопку «Обратный звонок» должно происходить то же действие, что и при нажатии на ссылку «Перезвонить мне» в шапке сайта. А именно: должно появляться всплывающее окно «Перезвонить мне». См. Всплывающее окно «Перезвонить мне» 6 Пункты меню в подвале При клике на пункты меню в подвале должен осуществляться переход на соответствующие страницы сайта. А именно: Пункт меню МОДЕЛЬНЫЙ РЯД Все модели Название модели (например: Cadillac Escalade) УСЛУГИ Все услуги Название услуги (например: Выкуп и обмен авто) СПЕЦИАЛЬНЫЕ ПРЕДЛОЖЕНИЯ Все спецпредложения Название спецпредлжения КОНТАКТЫ Логотип «Кадиллак» Страница перехода Клик не поддерживается Должна открываться страница со списком моделей на подобие: http://www.cadillac.ru/tools/byo.html Переход на страницу данной модели Клик не поддерживается Переход на страницу «Услуги» Переход на страницу данной услуги Клик не поддерживается Переход на страницу «Спецпредложения» Переход на страницу данного спецпредложения Клик не поддерживается При клике на логотип «Кадиллак» - переход на главную страницу сайта Авилон. Требования к админке: 1) Возможность подключать/отключать кнопки соц.сетей и менять ссылки на группы соц.сетей 2) Возможность изменить контакты в подвале сайта: a. Адрес b. Телефон c. График работы Внимание! Разработчик имеет право на свое усмотрение реализовать редактирование контактов: это может быть сквозное редактирование (для страницы «Контакты» и для подвала редактируется в одном разделе админки) или же независимое редактирование (для страницы «Контакты» и для подвала редактируется в разных частях админки) 3) Возможность заменить логотип и его ссылку 4) Возможность редактировать пункты меню в подвале. А именно – менять названия пунктов и подпунктов меню, а также вставлять ссылки на страницы для каждого пункта меню. 5) Опционально. Возможность редактировать текст в нижней части подвала (на усмотрение разработчика). 7 6.2. Главная страница Главная страница должна соответствовать прототипу «Главная». Требования к странице «Главная»: Название элемента «Слайдер» (Баннеры, которые пролистываются, вверху страницы) Два баннера под слайдером Блок «сконфигурировать» Требования к сайту 1) Баннеры должны «пролистываться» со скоростью «1 баннер/2 сек». 2) Пользователь должен иметь возможность листать баннеры. 3) При клике на баннер должен происходить переход по ссылке, привязанной к баннеру (это может быть как внешняя ссылка, так и внутренняя) 1) При клике на «подробнее» переход по ссылке, привязанной к баннеру. 2) При наведении на «подробнее» - стандартное поведение для ссылок (должно появиться подчеркивание и указатель мыши должен измениться на «руку»). 1) Заголовок блока должен быть идентичным выбранной модели из списка ниже (список моделей расположен под картинкой автомобиля). Например, для XT5 отображается XT5. 2) По кнопке «Начать» должна открываться страница «Конфигуратор» для этой модели (см. пример: http://www.cadillac.ru/xt5/byo.ht ml) 3) Под кнопкой «Начать» должна отображаться картинка выбранной модели автомобиля (XT5, ESCALADE …) . По умолчанию должна быть выбрана первая модель из списка. 4) При наведении на автомобиль и по мере движения мыши по картинке автомобиль должен «вращаться» (картинки автомобиля должны меняться). http://www.cadillac.ru/ 5) При нажатии на другую модель из списка должна происходить смена картинки и 8 Требования к админке Возможность загружать баннеры, а также удалять Опционально: менять последовательность показа, отключать/подключать. 1) Возможность менять банеры 2) Возможность менять отображаемое название (Автомобили в наличии и Специальные предложения) 3) Возможность указать ссылки для баннеров. 1) Возможность добавлять/удалять модели из списка, а также загружать картинки для каждой модели. Баннер «Запчасти и аксессуары» смена заголовка блока. 6) При нажатии на «Больше моделей» должна открываться страница со списком моделей на подобие: http://www.cadillac.ru/tools/byo. html 1) При клике на баннер должен происходить переход по ссылке, привязанной к баннеру Блок «Авилон – официальный дилер CADILLAK» 1) При клике на «Подробнее» внизу текста – переход по ссылке, привязанной в админке (по умолчанию на страницу «О компании») 2) Баннер – не кликабельный Блок «Наши контакты» 1) Должна отображаться картинка карты с настоящим адресом и флажком 2) Должны отображаться контакты (структура такая же, как в подвале, по бизнесзначимости – это одни и те же контакты) 3) При нажатии на кнопку «Обратный звонок» поведение такое же, как при нажатии на «Обратный звонок» в подвале сайта. 6.3. 2) Возможность менять баннер и ссылку 3) Возможность менять название баннера 1) Возможность заполнять текст в этом блоке (заполняется в админке отдельно от страницы «О компании», хотя по сути это также текст «О компании»). 2) Возможность менять ссылку для «Подробнее» 1) Возможность заполнять контакты (можно сделать изменение контактов в одном месте, где и для подвала) Страница «О компании» Страница «О компании» должна соответствовать прототипу «О компании». Требования к странице «О компании»: Название элемента Баннер вверху страницы Заголовок страницы Текст и картинки на странице Требования к сайту Баннер не кликабельный (просто картинка) Отображаемый заголовок «О компании» 1) Текст и картинки на странице должны располагаться так же как на прототипе (в дизайне). 2) На странице может быть несколько под-заголовков (H2). Для каждого заголовка: дата, текст и картинка. 9 Требования к админке 1) Возможность менять баннер 1) Возможность менять заголовок страницы 1) Менять текст и картинки для данной страницы 2) Загрузка картинок должна быть удобной (отдельно от редактирования текста). 6.4. Страницы «Услуги», «Спецпредложения», «Новости» Страницы «Услуги», «Спецпредложения» и «Новости» идентичны, за исключением некоторых моментов, которые будут описаны в каждом разделе ТЗ отдельно Например: Только на странице «спецпредлжения» должен быть фильтр по моделям (см. Страница «Спецпредложения»). Только на страницах «Новости» и «Спецпредложения» должны быть даты для статей (см. Страница «Новости»). На странице одного спецпредложения должны быть кнопки Конфигуратор и Тест-драйв. 6.4.1. Страница «Услуги» Требования к странице «Услуги»: Название элемента Заголовок страницы «Одна услуга» Каждая услуга состоит из следующих элементов: Картинки, Название услуги Краткое описание услуги Ссылка «читать далее» Требования к сайту Требования к админке Отображаемый заголовок 1) Возможность менять «Услуги» заголовок страницы 1) При клике на ссылку 1) Возможность «Читать далее» переход добавлять/удалять/редактиро на страницу с описанием вать Услуги. данной услуги (см. 2) При создании услуги в Страница «Одна услуга») админке должны быть такие 2) Внизу страницы поля: «Услуги» должен быть - Картинка услуги маленькая «пагинатор» (переход по (для отображения на страницам) странице «Услуги)» 3) Количество услуг на - Картинка услуги большая одной странице – 20 шт. (для отображения на странице «Одна услуга») - Название услуги - Краткое описание услуги - Длинное описание услуги 6.4.2. Страница «Одна услуга» 10 Страницы «Одна услуга», «Одна новость» и «Одно спецпредложение идентичны». За исключением следующего: Только на странице «Спецпредложения» должны быть кнопки «Конфигуратор» и «Тест-драйв» Требования к странице «Одна услуга»: 1) 2) 3) 4) Сверху страницы заголовок – название услуги Под заголовком картинка данной услуги Под картинкой – текст Справа от картинки должен отображаться перечень других услуг в случайном порядке (4 шт.) и ссылка «Все услуги». При нажатии на ссылку «Все услуги» - переход на страницу «Услуги». Требования к админке: Админка должна позволять создавать/удалять/редактировать услуги. 6.4.3. Страница «Новости» Требования к странице «Новости» идентичны требованиям к странице «Услуги» и описаны в разделе Страница «Услуги». Особенности: 11 1) Заголовок страницы - «Новости». 2) Напротив каждой статьи (одной новости) должна быть дата. 3) При клике на «Читать далее» переход на страницу одной новости. 6.4.4. Страница «Одна новость» Требования к странице «Одна новость» идентичны требованиям к странице «Одна услуга» и описаны в разделе Страница «Одна услуга». Особенности: на странице должна быть дата данной новости. 6.4.5. Страница «Спецпредложения» Требования к странице «Спецпредложения» идентичны требованиям к странице «Услуги» и описаны в разделе Страница «Услуги». 12 Особенности: 1) Заголовок страницы - «Спецпредложения». 2) Вверху страницы фильтр по моделям. При выборе модели в фильтре должны отображаться спецпредложения только этой модели. Важно! Каждое спецпредложение должно быть привязано к определенной модели (при этом у одной модели может быть несколько спецпредложений). 3) Напротив каждого спецпредложения должна быть дата. 4) При клике на «Читать далее» переход на страницу одного спецпредложения. 6.4.6. Страница «Одно спецпредложение» Требования к странице «Одно спецпредложение» идентичны требованиям к странице «Одна услуга» и описаны в разделе Страница «Одна услуга». Особенности: 1) На странице должна отображаться дата спецпредложения 2) На странице должны быть две кнопки: Конфигуратор и Тест-драйв a. При клике на кнопку «Конфигуратор» – переход на страницу «Конфигуратор», где по умолчанию выбрана модель, привязанная к данному спецпердложению b. При клике на кнопку «Тест-драйв» – должна появиться всплывающая форма «Запись на тест-драйв» см. Всплывающее окно «Записаться на тест-драйв» 13 Требования к админке: Админка должна позволять создавать/удалять/редактировать спец.предложения. 6.5. Страница «Контакты» Страница Контакты» должна соответствовать прототипу «Контакты». Требования к странице «Контакты»: Название элемента Баннер вверху страницы Заголовок страницы Блок с контактами Форма обратной связи Требования к сайту Баннер не кликабельный (просто картинка) Отображаемый заголовок «Контакты» Должны отображаться контакты сайта, а именно: Телефон (может быть несколько) Емейл Адрес График работы Содержит поля: «Имя», «Телефон» (обязательное) и сообщение 14 Требования к админке Возможность менять баннер Возможность менять заголовок страницы 1) Возможность заполнять контакты 2) Важно! Незаполненные типы контактов не должны отображаться на сайте 1) Все заявки с сайта должны попадать на «Обязательное». А также кнопку «Отправить». После заполнения всех обязательных полей и нажатия кнопки «Отправить» должно появиться сообщение «Ваше сообщение отправлено. Мы с Вами свяжемся в ближайшее время». Сообщение может быть в виде текста над формой обратной связи или в виде всплывающего окна. Кнопка «Обратный звонок» Карта При нажатии на кнопку «Обратный звонок» должно появиться всплывающее окно «Перезвонить мне» см. Всплывающее окно «Перезвонить мне» Яндекс или гугл карта с возможностью перемещения по карте и масштабирования (не картинка карты) с отображением адреса и флажком. 15 почту администратора (или другую почту указанную в админке для получения писем) 2) Все заявки с сайта должны попадать в блок «Заявки» в админке 3) У каждой заявки должны быть следующие параметры: - Название заявки (обратная связь, тестдрайв, обратный звонок и т.д.) - перечень заполненных полей из заявки, перечисленных в столбик в формате: «Название поля: значение» Все заявки на обратный звонок должны приходить в админку и на почту, указанную в админке. Должна быть возможность заполнять координаты карты, чтобы карта правильно отображалась на сайте. 6.6. Всплывающее окно «Модельный ряд» При нажатии на пункт меню «Модельный ряд» должно появляться всплывающее окно с перечнем моделей. Требования к всплывающему окну «Модельный ряд»: 1) Модели автомобилей должны быть сгруппированы по категориям автомобилей (Седаны, кроссоверы и т.д. см. прототип). Категории автомобилей должны быть созданы при разработке сайта и не доступны для редактирования через админку. 2) В каждой категории должны отображаться модели автомобилей этой категории. Для каждой модели: a. Картинка автомобиля b. Название модели c. Цена от 3) Категории без автомобилей не должны отображаться. 4) При наведении на модель указатель мыши должен меняться. При наведении на название модели оно должно становиться подчеркнутым 5) При клике на модель (на картинку или название модели) должна открываться странице этой модели (см. Страница «Одна модель») 6) В последнем столбце после категорий должна быть графа «Больше» со ссылками «Будущие модели» и «Коцепт-карты». Эти ссылки ведут на страницы, указанные в админке (должна быть возможность указать ссылки в админке). 7) При клике на любое место за пределами всплывающего окна оно должно закрываться 6.7. Страница «Одна модель» Страница «Одна модель» (или «модель автомобиля») должна соответствовать прототипу «Одна модель». Требования к странице: 16 1) Вверху страницы должна отображаться полоса с сокращенным названием модели и вкладками с дополнительной информацией о модели. 2) Под полосой с вкладками должны быть расположены баннеры данной модели. Нужна возможность загружать эти баннеры через админку. 3) Под баннерами – полное название модели и вкладки с характеристиками модели. Важно! Набор вкладок с доп. Информацией и с характеристиками модели может отличаться для разных моделей. В админке должен быть заведен максимальный набор вкладок (см. на прототипе) которые можно подключить или отключить для каждой модели отдельно (например, при помощи галочки «показывать на сайте») 6.7.1. Описание вкладок основного меню на странице «Модель автомобиля»: Название вкладки Описание Обзор На этой вкладке отображается Основная информация о странице. Вкладка открыта по умолчанию при загрузке страницы. Эту вкладку нельзя удалить (должна быть у всех моделей) Пример страницы: см. прототип «Модель авто», а также http://www.cadillac.ru/cts/model-overview.html На этой вкладке отображаются фотографии модели. Пример страницы: http://www.cadillac.ru/cts/gallery/exterior.html Пример страницы: http://www.cadillac.ru/cts/trimsspecifications/trims.html Пример страницы: Галерея Комплектация Аксессуары 17 Обязательная вкладка да нет нет нет Конфигуратор http://www.cadillac.ru/cts/accessories.html Открывается конфигуратора для данной модели. Пример страницы: http://www.cadillac.ru/cts/byo.html Сравнить с другими моделями 6.7.2. нет Не требуется вообще Описание вкладок дополнительного меню на странице «Модель автомобиля»: При нажатии на вкладки этого меню должна происходить навигация по странице («якорь») на соответствующие разделы страницы. А) Вкладка «Основные особенности» На вкладке «Основные особенности» расположен текст с информацией о модели, а также блок с ценой и кнопками для целевых действий. Описание кнопок: 1) Кнопка «Конфигуратор». При нажатии открывается страница с конфигуратором данной модели. 2) Кнопка «В наличии». При нажатии переход на страницу «Авто в наличии» с фильтром по умолчанию по данной модели. Заголовок страницы должен быть не «Авто в наличии», а «Название модели в наличии». 3) Ссылка «Автомобили в наличии». При нажатии переход на страницу «Автомобили в наличии», где отображаются все автомобили в наличии. 4) Ссылка «Запись на тест-драйв». При нажатии всплывает окно «Запись на тест-драйв». 5) Ссылка «Забронировать». При нажатии всплывает окно «Забронировать». 6) Ссылка «Расчет кредита». При нажатии всплывает окно «Расчёт кредита». 7) Ссылка «Спец.предложения». При нажатии переход на страницу «Спецпредложения» с фильтром по умолчанию по данной модели. Б) Вкладка «Экстерьер» В этом блоке должен быть выбор цвета кузова. При выборе цвета должна отображаться картинка модели в данном цвете. Также должно отображаться полное наименование выбранного цвета. В) Вкладка «Интерьер» 18 В этом блоке должен быть выбор цвета салона. При выборе цвета должна отображаться картинка салона в данном цвете. Также должно отображаться полное наименование выбранного цвета. Г) Общие требование к вкладкам На всех вкладках должны отображаться баннеры и текст по одинаковому шаблону 6.8. Страница «Автомобили в наличии» Страница «Автомобили в наличии» должна соответствовать прототипу. Требования к странице: 1) Заголовок страниц – «Автомобили в наличии». Возможность менять через админку. 2) Фильтр по моделям. 3) Отображение автомобилей по-строчно. Одна строка – один автомобиль 19 4) Количество автомобилей на странице – 20. Если больше, переход по страницам. 5) Напротив каждого автомобиля – цена и кнопка «Подробнее». При клике на «Подробнее» переход на страницу «Один автомобиль» см. Страница «Один автомобиль» Требования к админке: 1) Возможность добавлять/удалять/редактировать автомобили, включая фотографии и разные характеристики (список характеристик см. на прототипе) 2) Возможность отмечать признаком «в наличии». Если признак не поставлен, автомобиль не должен отображаться в разделе «Автомобили в наличии». 3) Характеристики автомобиля должны «подтягиваться» из карточки модели. 4) В карточке автомобиля должны заполняться только изменяемые характеристики (цвет, тип привода, и т. Пр). 6.9. Страница «Один автомобиль» Страница «Автомобили в наличии» должна соответствовать прототипу. Требования к странице: 20 1) При клике на название модели (в заголовке страницы) переход на страницу данной модели. 2) Возможность пролистывать фотографии. 3) При клике на кнопку «Забронировать» - появляется всплывающее окно «Забронировать». 4) При клике на кнопку «Расчёт кредита» - появляется всплывающее окно «Расчёт кредита». 5) На плашке «Спец.предложения для этого автомобиля» отображаются все спецпредложения для данного автомобиля и срок действия. Заполняется индивидуально для каждого автомобиля. 6) Вкладки «Тех.характеристики», «Доп.опции» и «Комплектация» соответствуют данному автомобилю (а не модели). 7) В блоке «Вы недавно смотрели» должны отображаться фотографии автомобилей, просмотренных пользователем в данной сессии (до перезагрузки сайта). Возможность – перейти к просмотру этих автомобилей и удалить из списка «вы недавно смотрели». 8) Кнопка «Подробнее о CADILLAС» - переход на страницу модели автомобиля. 9) Кнопка «CADILLAС в наличии» - переход на страницу «Авто в наличии». Требования к админке (кроме добавления автомобиля): 1) Возможность указать спец.предложения и срок действия. 2) Возможность указать/редактировать цену автомобиля. 6.10. Страница «Сервис» Текстовая страница с возможностью добавить текст и картинки. 6.11. Поиск на сайте и результаты поиска При нажатии на иконку «Лупа» в шапке сайта должна появляться строка поиска по сайту. При вводе запроса и нажатии «Искать» должна отображаться страница с результатами поиска. 21 6.12. Всплывающее окно «Записаться на тест-драйв» Данное окно открывается из разных страниц сайта при переходе по ссылке и или кнопке «Тестдрайв». При заполнении всех полей в окне и нажатии «Отправить запрос» окно должно закрываться. Должно появиться сообщение «Спасибо, Ваша заявка принята!». Заявка должна попасть в админку и на почту администратора (или на другой емейл, указанный в админке). Важно! В заявке, полученной администратором, должно быть указано из какой модели или из какого автомобиля пришла заявка (можно также добавить ссылку на исходную страницу сайта для определения модели на тест-драйв). У пользователя должна быть возможность закрыть окно без заполнения полей. Заявка не должна отправляться, если хотя бы одно поле не заполнено. При этом пользователю должно отобразиться сообщение о необходимости заполнить все поля. Незаполненные поля должны «подсветиться» красным. 6.13. Всплывающее окно «Забронировать» Данное окно может быть вызвано только страницы конкретного автомобиля. Поэтому в окне «Забронировать» должно отображаться название автомобиля, фото и цена. 22 При заполнении всех полей в окне и нажатии «Отправить запрос» окно должно закрываться. Должно появиться сообщение «Спасибо, Ваша заявка принята!». Заявка должна попасть в админку и на почту администратора (или на другой емейл, указанный в админке). Все поля обязательны для заполнения. У пользователя должна быть возможность закрыть окно без заполнения полей. Заявка не должна отправляться, если хотя бы одно поле не заполнено. При этом пользователю должно отобразиться сообщение о необходимости заполнить все поля. Незаполненные поля должны «подсветиться» красным. 6.14. Всплывающее окно «Расчет кредита» Данное окно может быть вызвано только страницы конкретного автомобиля. Поэтому в окне «Расчет кредита» должно отображаться название автомобиля, фото и цена. При заполнении всех полей в окне и нажатии «Отправить запрос» окно должно закрываться. Должно появиться сообщение «Спасибо, Ваша заявка принята!». Заявка должна попасть в админку и на почту администратора (или на другой емейл, указанный в админке). 23 Все поля обязательны для заполнения. У пользователя должна быть возможность закрыть окно без заполнения полей. Заявка не должна отправляться, если хотя бы одно поле не заполнено. При этом пользователю должно отобразиться сообщение о необходимости заполнить все поля. Незаполненные поля должны «подсветиться» красным. 6.15. Страница «Конфигуратор» Аналогично странице Конфигуратор на сайте http://www.cadillac.ru Пример конфигуратора: http://www.cadillac.ru/tools/byo.html 6.16. Всплывающее окно «Перезвонить мне» При заполнении всех полей в окне и нажатии «Отправить запрос» окно должно закрываться. Должно появиться сообщение «Спасибо, Ваша заявка принята!». Заявка должна попасть в админку и на почту администратора (или на другой емейл, указанный в админке). Все поля обязательны для заполнения. У пользователя должна быть возможность закрыть окно без заполнения полей. Заявка не должна отправляться, если хотя бы одно поле не заполнено. При этом пользователю должно отобразиться сообщение о необходимости заполнить все поля. Незаполненные поля должны «подсветиться» красным. 24 25