
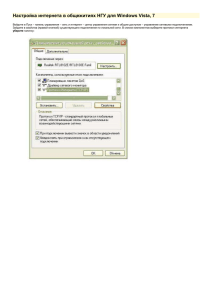
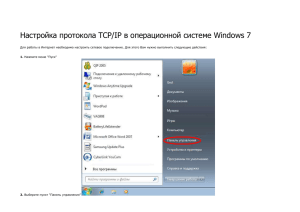
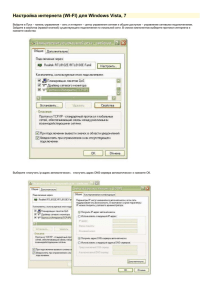
Кораблик на волнах Цель урока научиться создавать простые анимации. Начнем с фона. Будет простой градиентный фон. Облака, проплывающийся где-то в дали. Чайки. Кораблик. Волны и прыгающие дельфины. Схема расположения слоев: ближние облака ближние волны чайки кораблик дельфины дальние облака дальние волны фон-градиент Откройте программу Adobe Flash Professional. Выберите Файл/Создать. В появившемся меню выберите Action Script 3.0. Остальное оставьте по умолчанию и нажмите OK. рис 1. Сохраните файл под именем "ship01.fla". Файл сохранить (Ctrl+S). Переименуйте Слой1 в "фон-градиент". Хорошая практика давать осмысленные имена слоям и объектам. Так вам будет проще разобраться в сложном проекте. рис 2. Выберите инструмент "прямоугольник", в свойствах выберите цвет заливки и выберите заливку "серый градиент". Мы пока что выберем серый цвет, потом мы сможем поменять цвета. рис 3. Нажмете мышкой и протяните поверх монтажного кадра. У вас должен получиться прямоугольник с градиентом. Градиент расположен у нас не так как надо. Выберите инструмент стрелка(V) и выберите наш прямоугольник. Вы можете просто обвести его инструментом стрелка. Далее нам понадобится инструмент преобразование градиента. На панели инструментов некоторые инструменты скрыты. То есть они находятся под другими инструментами. В правом нижнем углу такого инструмента находится маленький черный треугольник. Если нажать и подержать кнопку мышки над таким инструментом в течении около секунды, то появятся другие инструменты, скрытые под верхними слоями. Выберите инструмент свободное преобразование. Нажмите над ним мышкой и немного подержите. Появится инструмент "преобразование градиента". Выберите его. И щелкните на нашем прямоугольнике. В центре прямоугольника вы видите центр вращения. В правом верхнем углу окружность со стрелочкой. Нажмите на окружность со стрелочкой и вращайте градиент так, чтобы светлая часть градиента оказалась наверху. Если у вас не получилось, то вы всегда можете сделать отмену, нажав Ctrl+Z. Белая окружность со стрелочкой может выйти за рамки рабочей области. В этом случае поменяйте масштаб изображения инструментом Масштаб(Z) с нажатой клавишей Alt. Теперь нам нужно поменять цвета градиента. Выберите в палитре значок "Цвет". В появившемся меню вы можете добавлять, удалять и менять цвета. Добавим цвет примерно посредине, немного ближе к белому цвету. Вы можете сдвигать цвета как вам удобно. Теперь чтобы поменять цвета нужно два раза щелкнуть на прямоугольнике и выбрать нужный цвет. рис 4. Градиент для фона у нас готов. Сохраните свою работу (Сtrl+S). Теперь нам нужно нарисовать кораблик на другом слое. Слой с градиентом мы "замкнем" чтобы случайно его не сдвинуть или не переместить. Для этого нажмите под значком замочка напротив слоя "фон-градиент". рис 5. Нажмите кнопку "создать слой" на временной шкале. Назовите слой "дальние волны". По высоте они будут выше кораблика и мельче "ближних" волн. рис 6. Можно конечно, нарисовать их карандашом, кисточкой. Но мы выберем наиболее оптимальный путь создания волн, чтобы их легче было "оживлять" или анимировать. Возьмите инструмент прямоугольник и создайте прямоугольник синего цвета без обводки. рис 7. Прямоугольник с нашими волнами должен быть выбран. После создания. Если это не так то выберите его инструментом стрелка. Преобразуйте прямоугольник в символ, во фрагмент ролика. Клавиша F8(на ноутбуке fn+F8). Назовите фрагмент ролика "Volni_daln". Имена символов и объектов лучше писать английскими буквами. Для чего? Чтобы программисты, которые с вами работают, например, над игрой, могли из программы обращаться к вашим символам и объектам программно. рис 8. У вас в библиотеке символов появится символ с именем "Volni_daln" и типом символа "фрагмент ролика". Если вы откроете библиотеку символов, то увидите его там. Отрыть библиотеку символов: Ctrl+L или Окно/Библиотека. Пока оставим дальние волны как есть. То есть в виде простого прямоугольника. К редактированию дальних волн мы можем вернуться позже. Давайте замкнем слой волны. Поставьте замочек напротив слоя "дальние волны". Нажмите Ctrl+S, чтобы сохранить нашу работу. Создадим слой с именем "кораблик". рис 9. Выберем первый кадр слоя "кораблик" и нарисуем схематически наш кораблик. Он будет состоять из корпуса, двух парусов, мачты и флага. Мы для начала нарисуем его очень схематично. Далее мы доработаем наш кораблик. Такой кораблик. рис 10. Далее мы преобразуем наш кораблик в символ "фрагмент ролика". Для этого выделим инструментом Стрелка(V) весь кораблик. Можно нажать Ctrl+A для выделения всех объектов текущего кадра. Затем выберем “Модификация / Преобразовать” в символ "фрагмент ролика", зададим имя "Ship" и нажмем "OK". рис 11. Кораблик появится в библиотеке символов. Проверить это мы можем, нажав Ctrl+L. Теперь придадим кораблику нужную форму, чтобы он у нас был более похож на кораблик. Для этого откройте библиотеку символов(Ctrl+L) и дважды щелкните на символе "Ship_gr". Помните, что у нас символ "Ship_gr" - это графика.Для придания формы фигурам используем инструмент Спецвыделение(A). рис 14. Выбираем этим инструментом узловые точки и передвигаем их в нужном направлении. Вы можете перемещать узловые точки без использования мышки. Выделите инструментом Спецвыделение(A) Узловую точку. Она окрасится в темно-зеленый цвет. Теперь, когда выбрана узловая точка, вы можете перемещать её с помощью стрелочек клавиатуры. Удалять узловые точки вы можете с помощью инструмента Удалить узловую точку (-). Этот инструмент находится под инструментом Перо на панели инструментов. рис 15. Добавлять узловые точки вы можете с помощью инструмента Добавить узловую точку(=). Добавим узловую точку на флаге, как оказано на рис 16. и сдвинем её инструментом Спецвыделение(A) немного влево. рис 16. Менять кривизну линий вы можете при помощи инструмента Стрелка(V). Выберите инструмент Стрелка(V). Подведите к линии. Когда курсор примет форму стрелочки с дугой, нажмите и переместите линию мышкой как вам нужно. Добавим по две узловые точки сверху и снизу флага. рис 17. Далее с помощью инструмента Преобразовать узловую точку(С) придадим флагу примерно такую форму. рис 18. Выделим флаг инструментом Стрелка(V), если он у нас уже не выделен. И преобразуем его в символ Фрагмент ролика с именем "Flag_fr". Теперь в библиотеке символов у нас появился новый символ "Flag_fr". Откройте библиотеку символов и перетащите "Flag_fr" в папку "ship". Сохраните работу под именем "ship04.fla" Создадим небольшую анимацию флага. Откройте библиотеку и дважды щелкните на "Flag_fr". Откроется фрагмент ролика со своей школой времени. Чтобы создать анимацию нам нужно добавить кадров на шкале времени. Сейчас у нас только один кадр. Выберите на шкале времени первый кадр и нажмите F5(fn+F5, если у вас задействованы функциональные клавиши) пока серая линейка не достигнет 75-го кадра. Щелкните на первом кадре правой кнопкой мышки и выберите создать анимацию формы. Серая линейка должна окраситься зеленым цветом и на ней должна появиться пунктирная линия. Далее выберите 75 кадр на шкале времени и нажмите F6. Создадим зацикленную анимацию флага. Для этого создали на линейке времени ключевой кадр, который повторяет начальный ключевой кадр. Пока не создали никакого движения. Создали только два ключевых кадра в начале и в конце временной шкалы. Выберите 20 кадр на шкале времени и создайте ключевой кадр F6. Увеличьте масштаб отображения флага и инструментом Масштаб Z. Переместите слегка узловые точки флага инструментом Спецвыделение(A). Так вы создадите изменения в ключевом кадре, и автоматически создастся движение. То же проделайте для 50-го кадра. Создайте ключевой кадр и слегка переместите узловые точки флага, чтобы создать движение. Нажмите "Enter" что бы просмотреть анимацию. Поправьте если нужно анимацию в ключевых кадрах. Когда у вас всё получилось, и анимация флага готова, перейдите на основной монтажный кадр и вытащите наш фрагмент ролика из библиотеки в рабочее пространство сцены. рис 19. Протестируйте ваш ролик, нажав Ctrl+Enter. У нас должен появиться неподвижный кораблик на неподвижном фоне с анимированным флагом. Теперь сделаем так, чтобы наш кораблик покачивался на волнах. Можно это сделать по-разному. Итак, откроем библиотеку символов(Ctrl+L) и щелкнем два раза мышкой на символе "Ship_fr". рис 20. Мы создадим анимацию движения. Для анимации флага мы создавали анимацию формы, поскольку мы анимировали форму флага, а тут мы создадим анимацию движения, поскольку будем анимировать только движение объекта. Для начала установим точку вращения или ось трансформации нашего кораблика. Выберите инструмент Свободное преобразование(Q). И выберите этим инструментом кораблик в рабочей области. Переместите эту точку вращения вниз. Почти что на дно нашего судна. рис 21. Добавим кадров на шкале времени. Пусть у нас будет 5 секунд анимации. Скорость у нас 25 кадров в секунду. 5*25 = 125. Вы сами можете рассчитать количество кадров. Нажмите курсором мышки на 125-том кадре и нажмите F5(fn+F5). Далее нажмем правой кнопкой на первом кадре, и выберем "Создать анимацию движения. В 125 кадре мы сразу же создадим ключевой кадр. Выберите 125-тый кадр на шкале времени и нажмите F6(fn+F6). рис 22. Перейдем в 35 кадр на шкале времени и создадим ключевой кадр F6(fn+F6). Возьмем инструмент Свободная трансформация, подведем курсор к правому верхнему краю нашего кораблика и повернем кораблик градусов на 15. Таким же способом, выделим, 70-тый кадр. Вы можете выбрать другой. Нажмем F6(fn+F6) чтобы создать ключевой кадр. И снова инструментом Свободная трансформация повернем наш кораблик градусов на 15 только в другом направлении. У нас создастся анимация - кораблик плавно покачивается на волнах с развевающимся флагом. Вернемся к волнам в нашем уроке. У нас пока что есть дальние волны. Простой прямоугольник. Создадим ближние волны при помощи анимации формы. Для этого сначала создадим слой с названием "ближние волны". Вы можете создать дублировать волны символ различными "Volni_daln" отредактировать его. Слой у нас будет поверх корабля. в способами. нашей с Можно, вами например, библиотеке и рис 23. Выберите первый кадр слоя "ближние волны" и перетащите мышкой символ "Volni_blij" на монтажный кадр первого кадра слоя "ближние волны". Расположите символ "Volni_blij" поверх корабля, перетащите его инструментом Свободная трансформация, как показано на рисунке. рис 24. Теперь нам нужно отредактировать символ ближние волны так чтобы получилась анимация волн. Можно редактировать символ непосредственно в монтажном кадре. Для этого просто щелкните на нем два раза мышкой. Заметьте, у нас откроется символ с названием "Volni_blij" со своей школой времени, одним слоем и одним кадром. рис 25. Для начала мы придадим нашим волнам форму волн. Вы можете сделать это с помощью добавления узловых точек инструментом перо и изменением кривизны линий узловых точек. Когда мы придали форму нашим волнам, добавим 75 кадров на шкале времени. Просто выберите 75 кадр и нажмите F5(fn+F5). рис 26. Теперь выберите правой кнопкой мышки первый кадр и выберите “Создать анимацию формы”. Анимацию формы мы создаем, чтобы анимировать форму наших волн. рис 27. Мы создадим повторяющуюся анимацию. Для этого сразу создайте ключевой кадр в 75 - том кадре (F6 или fn+F6). Создайте ключевые кадры в промежуточных кадрах, например в 15, 35, 55. В этих кадрах слегка поменяйте форму волн. Для этого слегка передвиньте узловые точки, можете немного поменять форму волн меняя кривизну линий. Это может показаться трудным. Это же сделайте во всех ключевых кадрах, которые вы создали, кроме первого и 75-того. Просмотрите нашу анимацию(Enter).У вас должны получиться плавно покачивающиеся волныСохраните наш файл под именем "ship05.fla". Анимация у меня получилась не очень, и я решил удалить 75 кадр(shift+F6). В результате должен получиться такой рисунок корабля и анимация. Самостоятельная работа: Дорисовать дельфинов и анимировать их. Расположить слои как показано схеме расположения слоев.